Together California



Website Development for Transformative Foster Care Organization
Together California is a transformative non-profit dedicated to keeping brothers and sisters in foster care, together. The organization champions the idea of a village community where siblings live together under the care of full-time foster parents, prioritizing the children's safety and well-being. Together California sought a reliable creative partner to develop its website from the ground up. The goal was to craft a unique design language and user experience that embodied its mission as well as propelled it forward in a website presence.



Building a Design Experience for Brighter Futures
The WordPress development and design process occurred through iterative strategies and close collaboration with the Together California team.
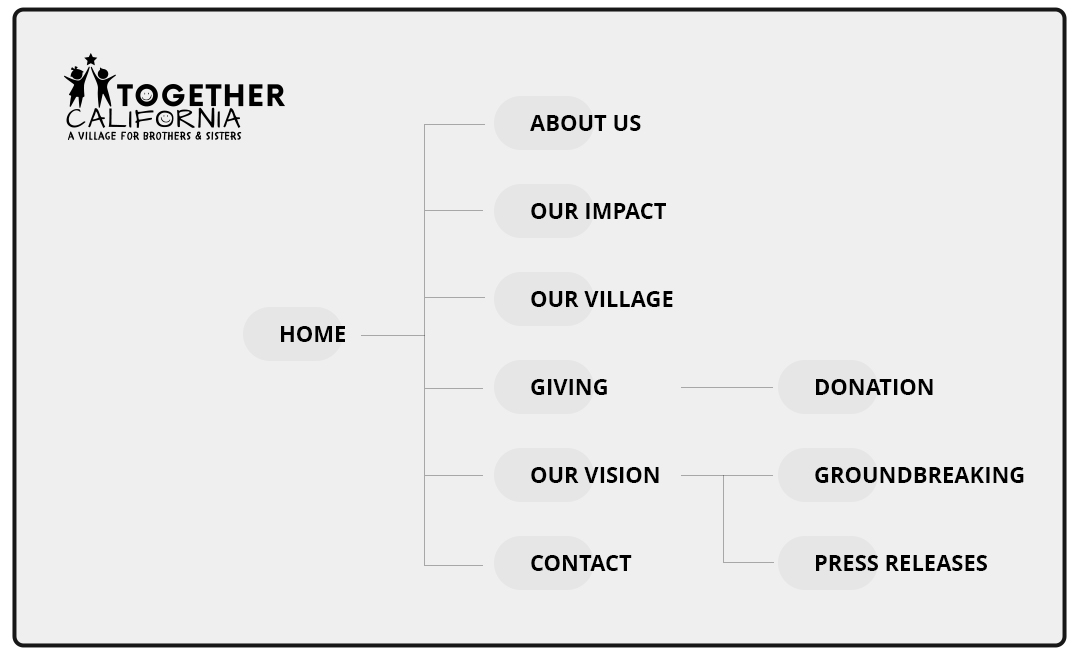
ArtVersion curated user pathways and journeys that would guide the users to uncover the impact that the non-profit has had on the many lives of children in the county of Los Angeles. This was just the initial chapter of their story thus showcasing Together California’s ongoing impact on the website was handled with craft, care, and scalability in mind. To ensure a future-proof design approach for the many milestones they continue to achieve, the website was also continuously optimized. The team also established page layout structures and hierarchy that would engage the user’s eye.
Along with a vibrant and inviting user experience within the design language, a pivotal component of the project was its storytelling. The flow of their mission and story was developed to flow organically and easily to capture the transparency and authenticity of their mission, but also invite users to explore more. ArtVersion’s strategy included the intersection of designing visually, contextually, and innovatively ensuring that every element of the website invited exploration and connection.



A Future Forward Design Language and Responsive Design
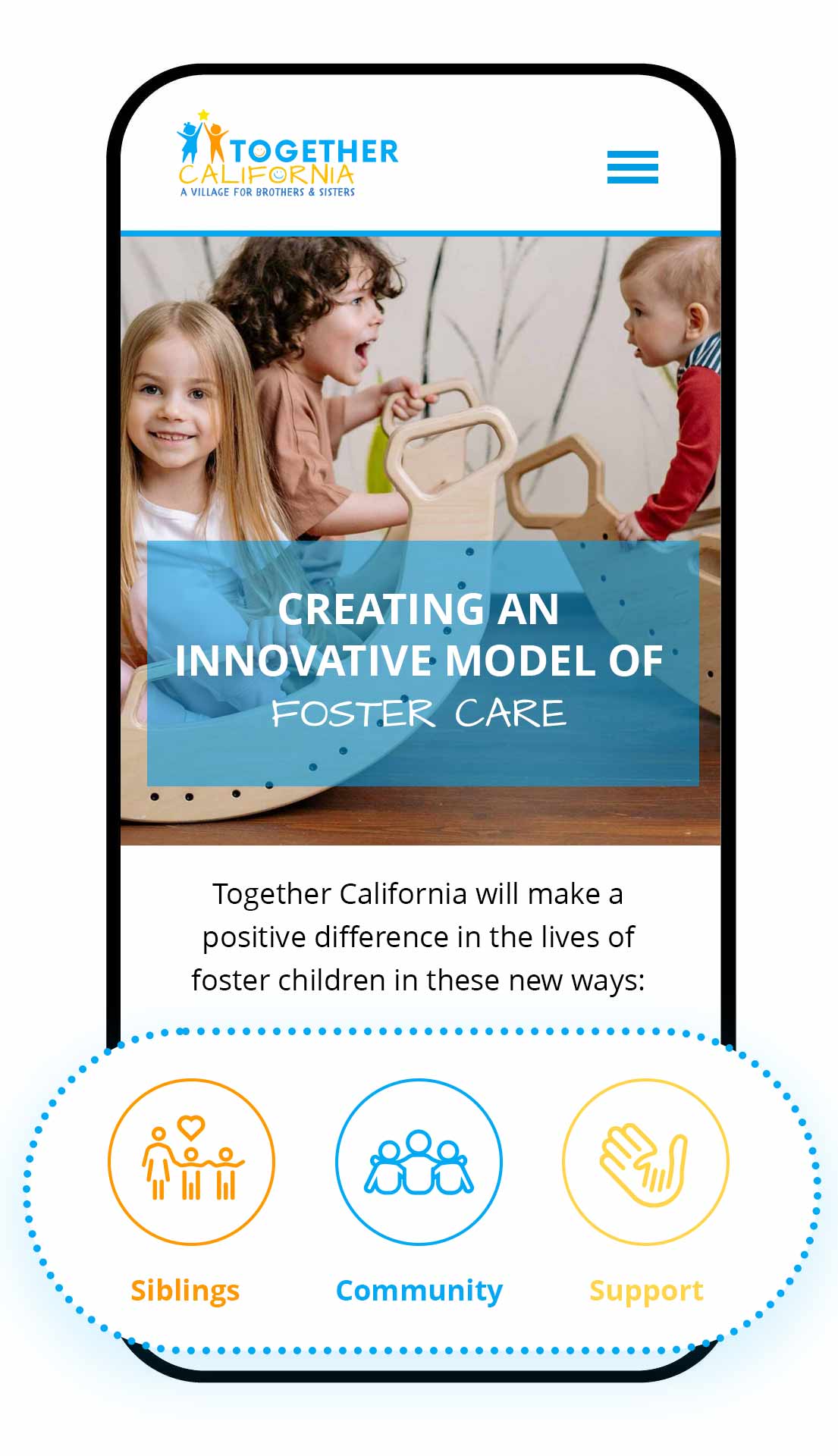
To showcase Together California’s unique identity, ArtVersion incorporated visual elements that captured youthful vibrancy with professional gravitas.
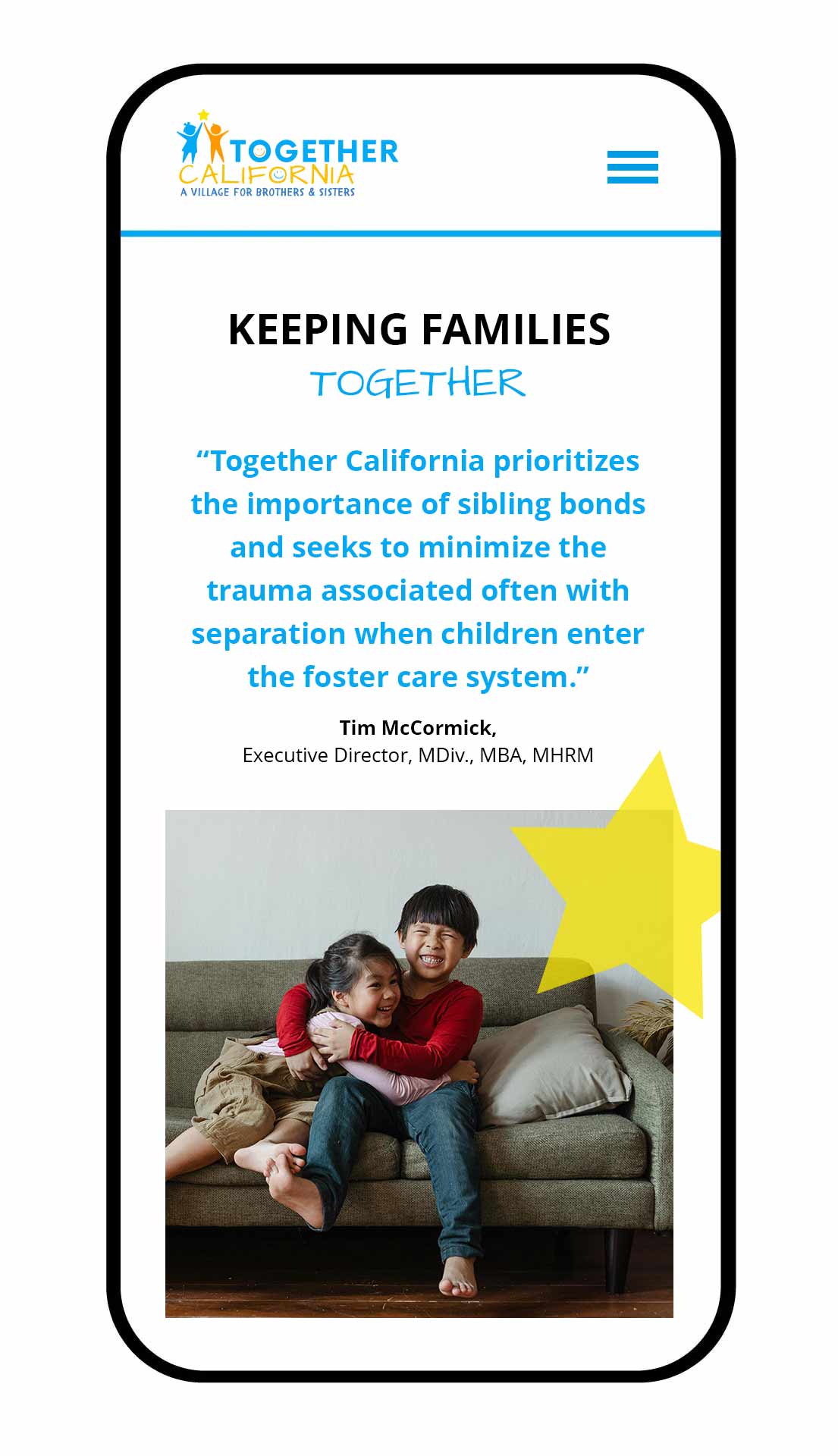
The graphic design components incorporated star graphics which were a play on the elements from their logo design. It was a purposeful way to tie the overall brand design and incorporate their color palette as well. This careful curation extended to the selection and optimization of imagery, for a cohesive aesthetic that resonated with the organization’s ethos.
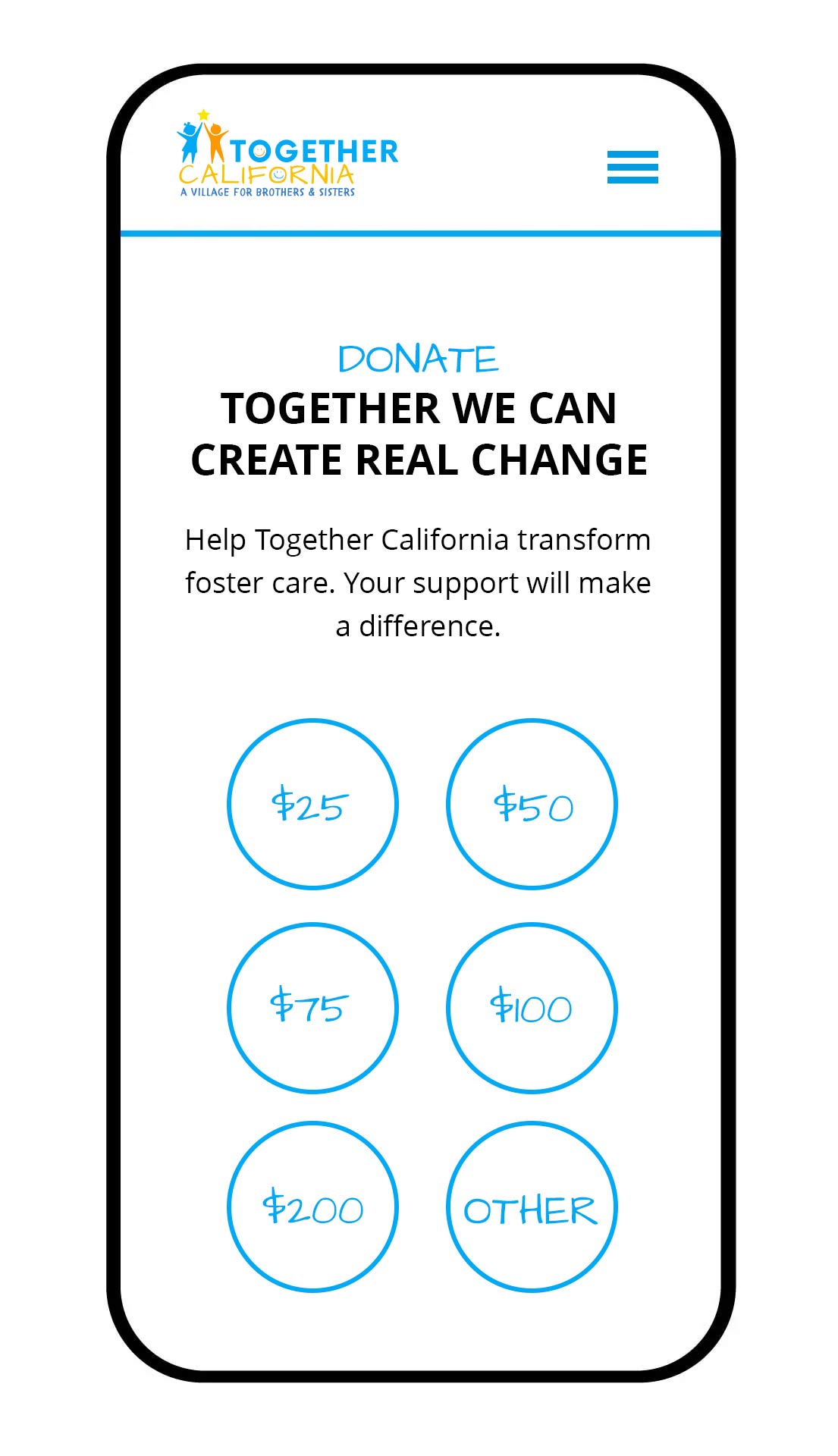
The design strategy also attained content refinement that would invite the users to learn more about their mission with meaningful titles and headers found throughout the website. Custom contact forms and newsletter sign-up features were seamlessly integrated as well, amplifying the non-profit’s narrative and engagement opportunities. Additionally, to ensure that their web presence was accessible across all platforms, ArtVersion developed the WordPress site responsively across devices.














Color Selections
One of the immediate ways to create a welcoming aesthetic is the color direction. ArtVersion utilized most colors from the Together California color palette, however they did introduce new versions of blues and oranges for dynamism and depth. ArtVersion’s graphic designers balanced the shades within the site to ensure that they felt complimentary to one another in their positioning and placement, and utilized purposefully for headers, sub-headers, page blocks, and graphic design visuals. These were also tested for accessibility and ADA Compliance for users of all abilities.
Typography
There was a purposeful juxtaposition between two fonts: the classic Open Sans, and the Google font, Architect’s Daughter. Architect’s Daughter was the perfect selection for the website because it captured a youthful and friendly feel, helping to convey approachability, warmth, and a sense of nurturing with the handwritten look—which strategically aligned with Together California’s aesthetic. Open Sans was also used to balance the Google font with practicality and readability for longer messaging.


The Outcome
The successful delivery of the website marked a significant milestone for Together California, catalyzing the advancement of its mission.
With a compelling digital platform in place, the organization gained a powerful tool to showcase its innovative approach to foster care in California. Now, they could effectively communicate their transformative efforts to a global audience, highlighting their commitment to keeping siblings together and revolutionizing the foster care system for the better.








