Cleaver-Brooks

Cleaver-Brooks, a leading boiler technology provider, required a comprehensive UI kit for its interface screens to propel its brand into a new era of innovation.
- UI/UX Design
- Graphic Design
- Strategy
- Research
Color Selections
To align with the established legacy of Cleaver-Brooks brand guidelines, ArtVersion intersected familiarity with a modern twist. The color directions were reminiscent of the established color story, yet incorporated new warm and cool colors into the mix that offered balance, contrast, and overall unity into the UI designs. The story was cohesive and promoted readability for operator usage.



Typography
With careful analysis and concepting, the team pinpointed which typography would best align with Cleaver-Brook's brand identity, while ensuring the selection was accessible. The preferred selection was the classic sans-serif font, Open-sans, with two alternative options — Helvetica and Arial.

Iconography
ArtVersion immersed the conceptual and contextual stage with a hands-on approach at the Cleaver-Brooks facility to grasp an in-depth experience with their boiler machinery. This allowed the team to zero in on the intricacies and design icons that would be utilized. Not only did they prove useful for design elements, but they also better understand the micro-interactions of the icons that would embody them. Each icon took on a bolder color fill that encouraged reliability and demanded attention.


Light
Readability and accessibility were two pivotal factors in the updated UI kits. ArtVersion's design team deployed a custom and sleek background design that ensured clarity while adding a visually-alluring edge.
Dark
The team presented Cleaver-Brooks with the option for dark mode, thus custom dark backdrops for the screens were designed with corresponding UI elements and iconography.

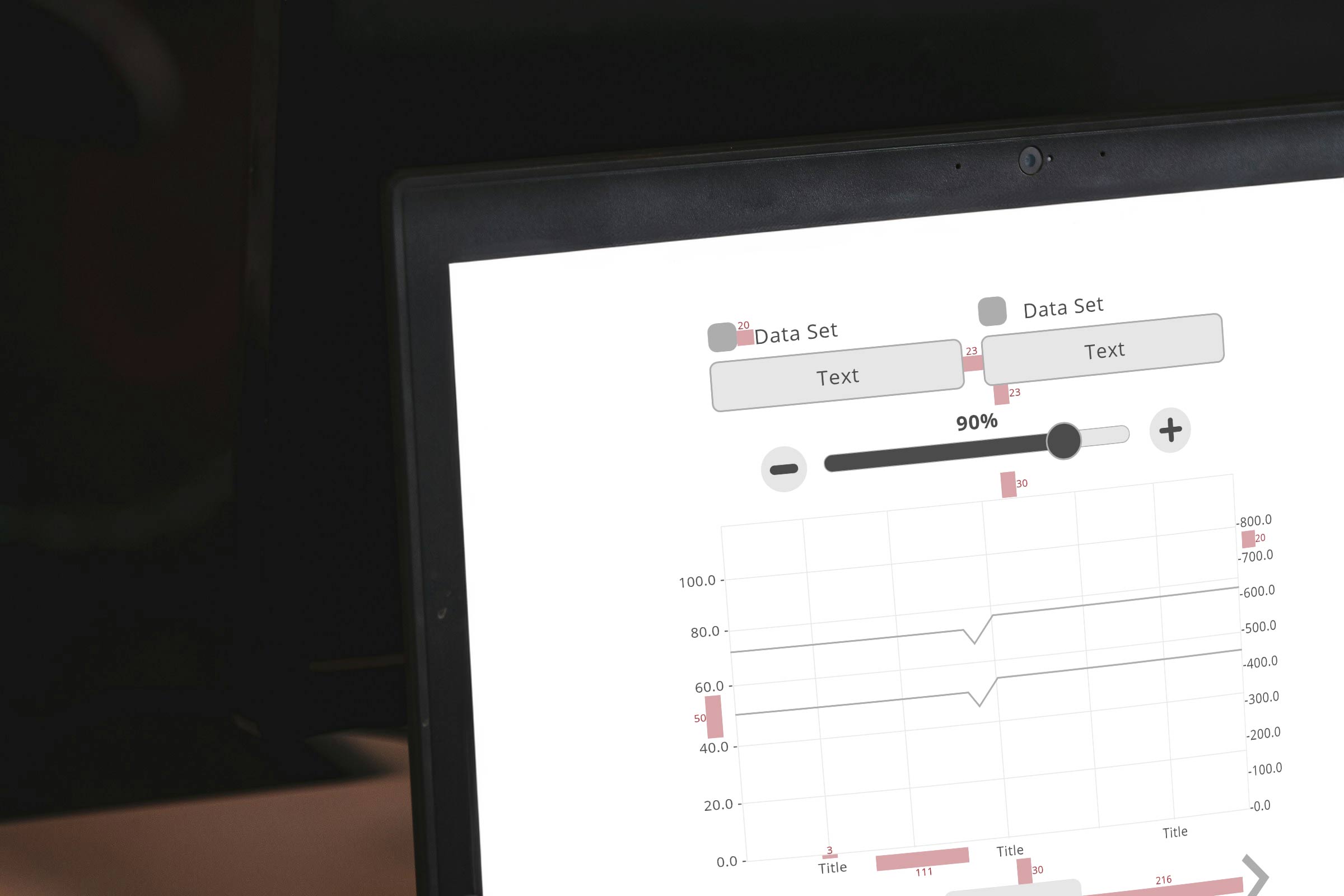
Custom Widgets
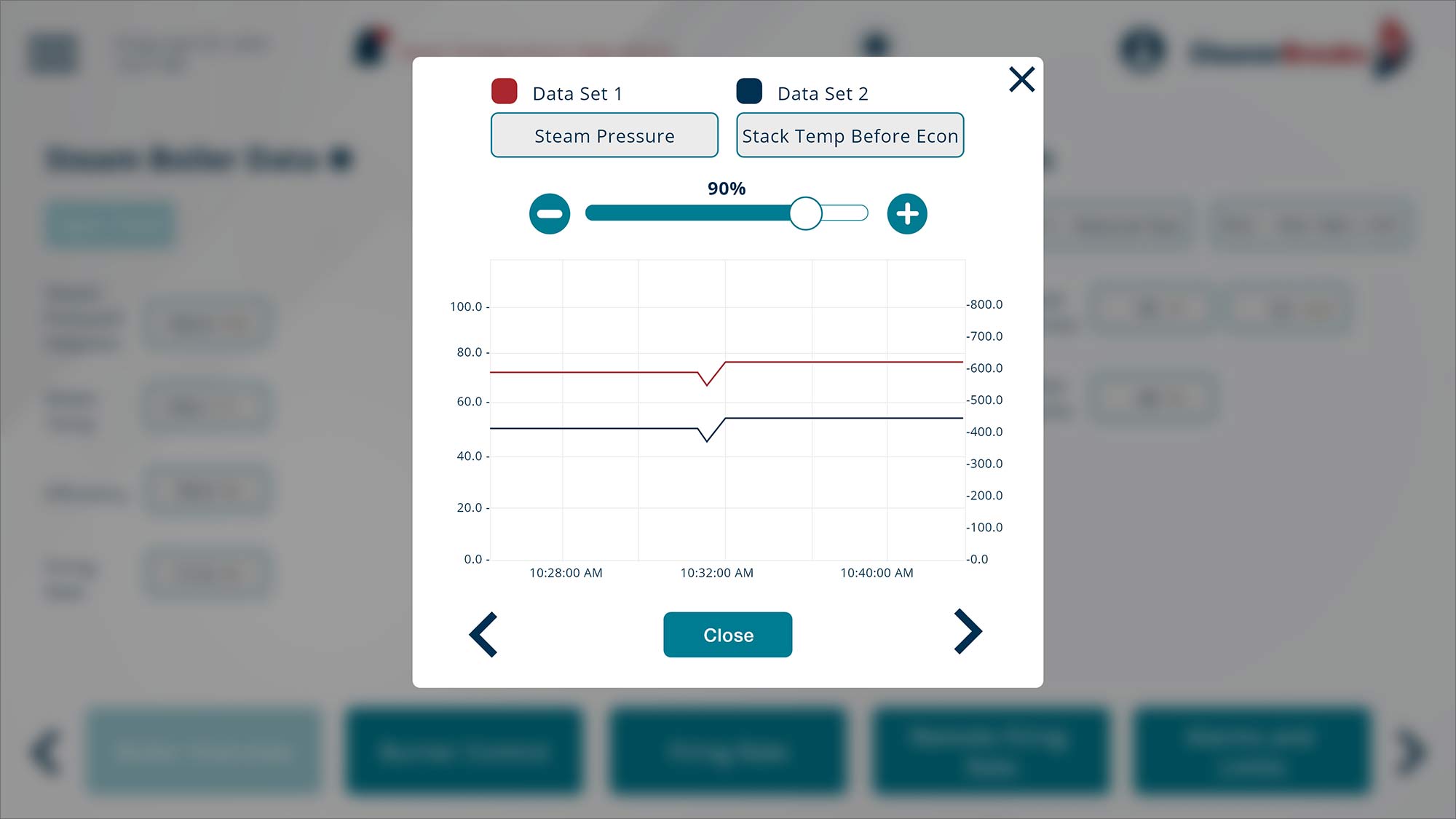
ArtVersion went beyond traditional design by contextually designing micro-interactions tailored to each UI element, considering both their active and inactive states. This included designing hover states, sliders, drop-downs, dial interactions, and more. Each component in the UI kit was crafted to suit the user's environment, whether touch screen tap or cursor clicks.


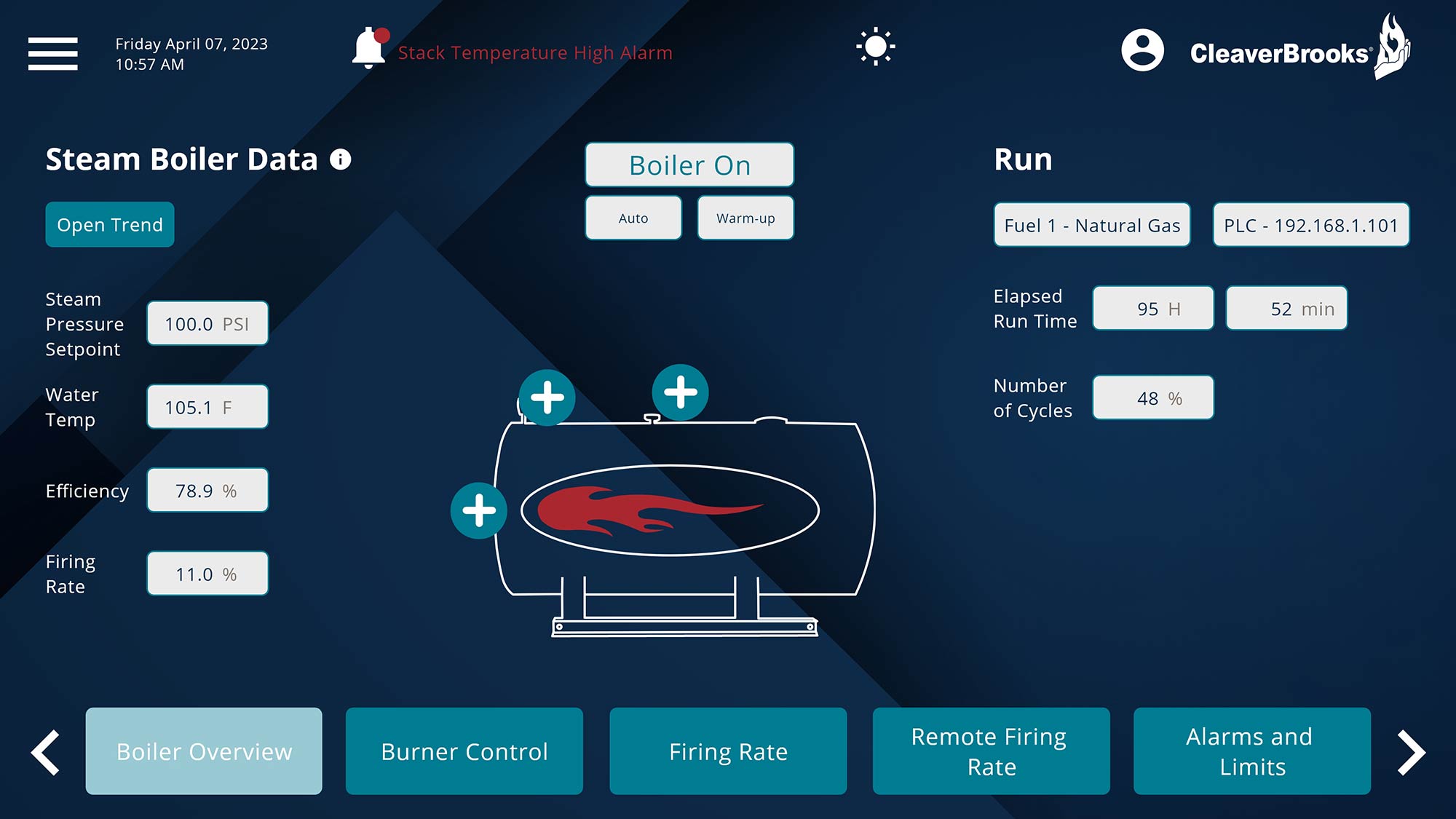
UI Specifications
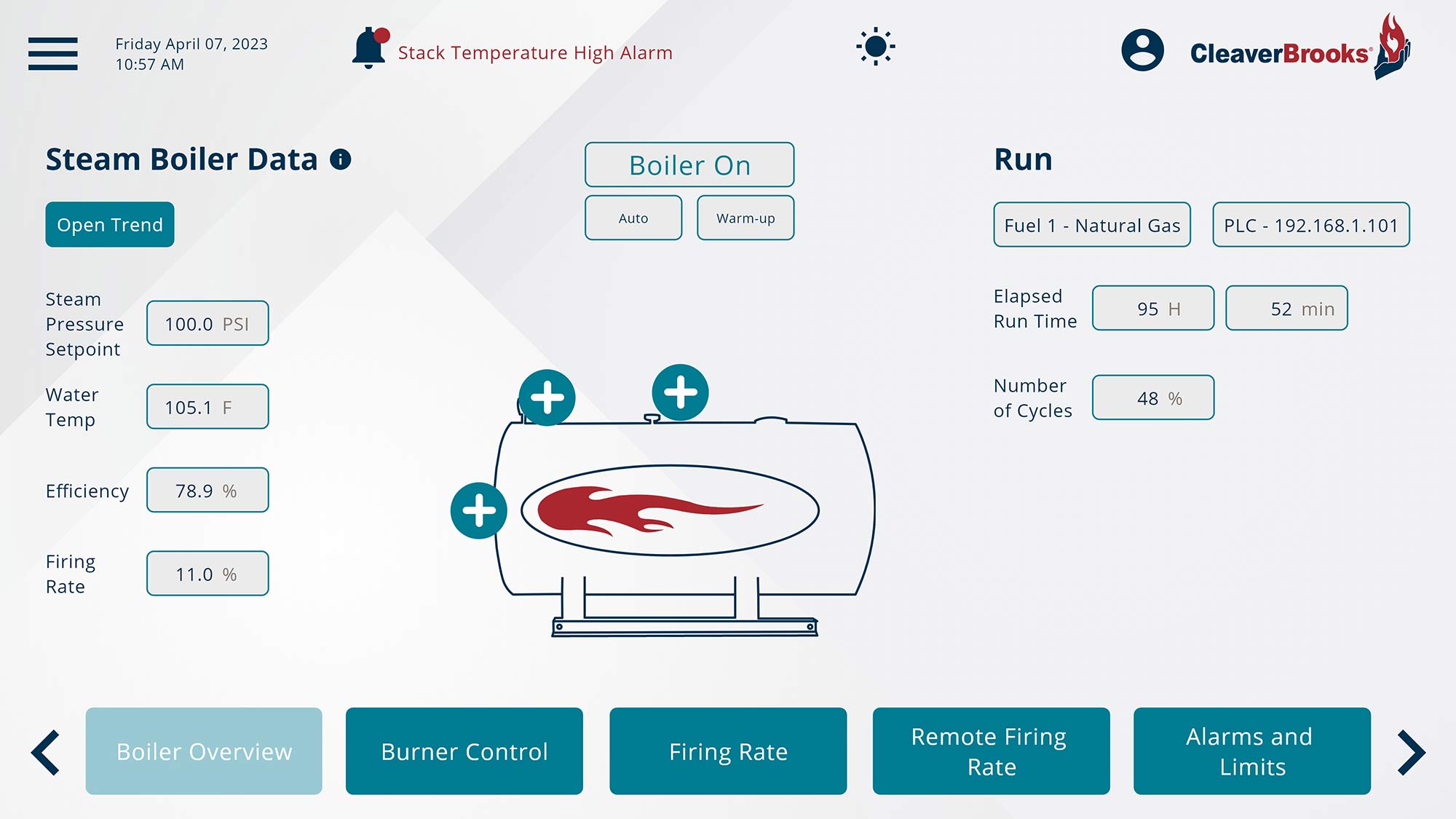
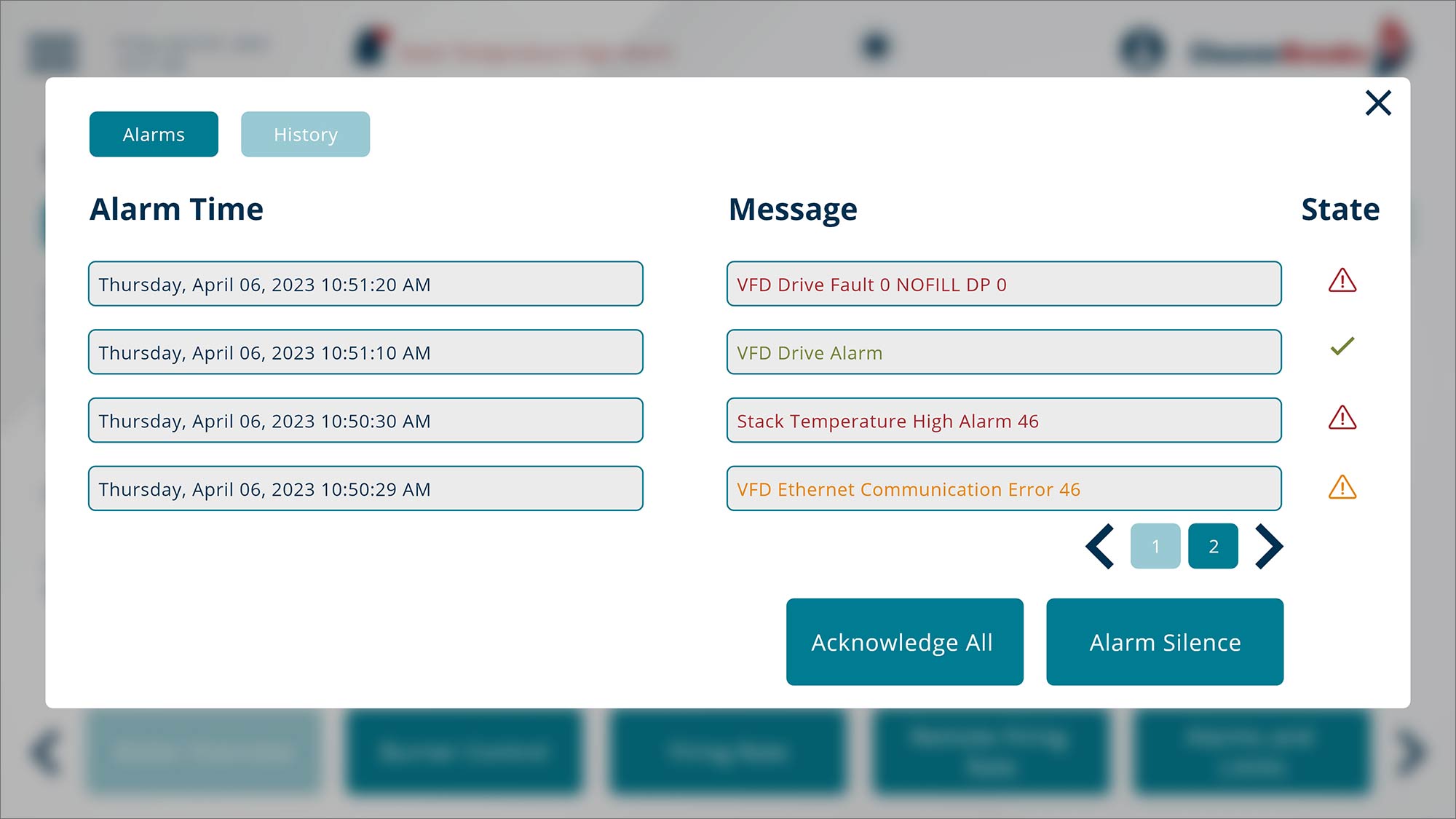
The design was further enriched with designs that included detailed graphs for temperatures, water pressure, system warnings, and a comprehensive full-screen boiler data interface. Given the intricate nature of each element, ArtVersion compiled a comprehensive UI kit spanning over one hundred pages. The guide delved into detailed specifications, usage, and best practices for each component. It covered everything from precise element spacing to broader aspects. The final product equipped Cleaver-Brooks with all the necessary specifications for the integration of the UI interface with their boiler systems.
UI Screens






UI Screens