The Virginia A. Groot Foundation

Furthering The Growth of Three Dimensional Artists
Dynamic Web Design and Branding Ecosystem
Sculptural storytelling is a dimensional and visceral experience, and The Virginia A. Groot Foundation was seeking a collaborator to help express the artistic stories behind their foundation with a refreshed digital presence and modernized brand identity. The Virginia A. Groot Foundation is a non-profit organization that offers annual grants to sculptural artists. They engaged ArtVersion to completely transform their static website into a dynamic and fluid experience—mirroring the depth of the tactile art form.

Brand Guidelines
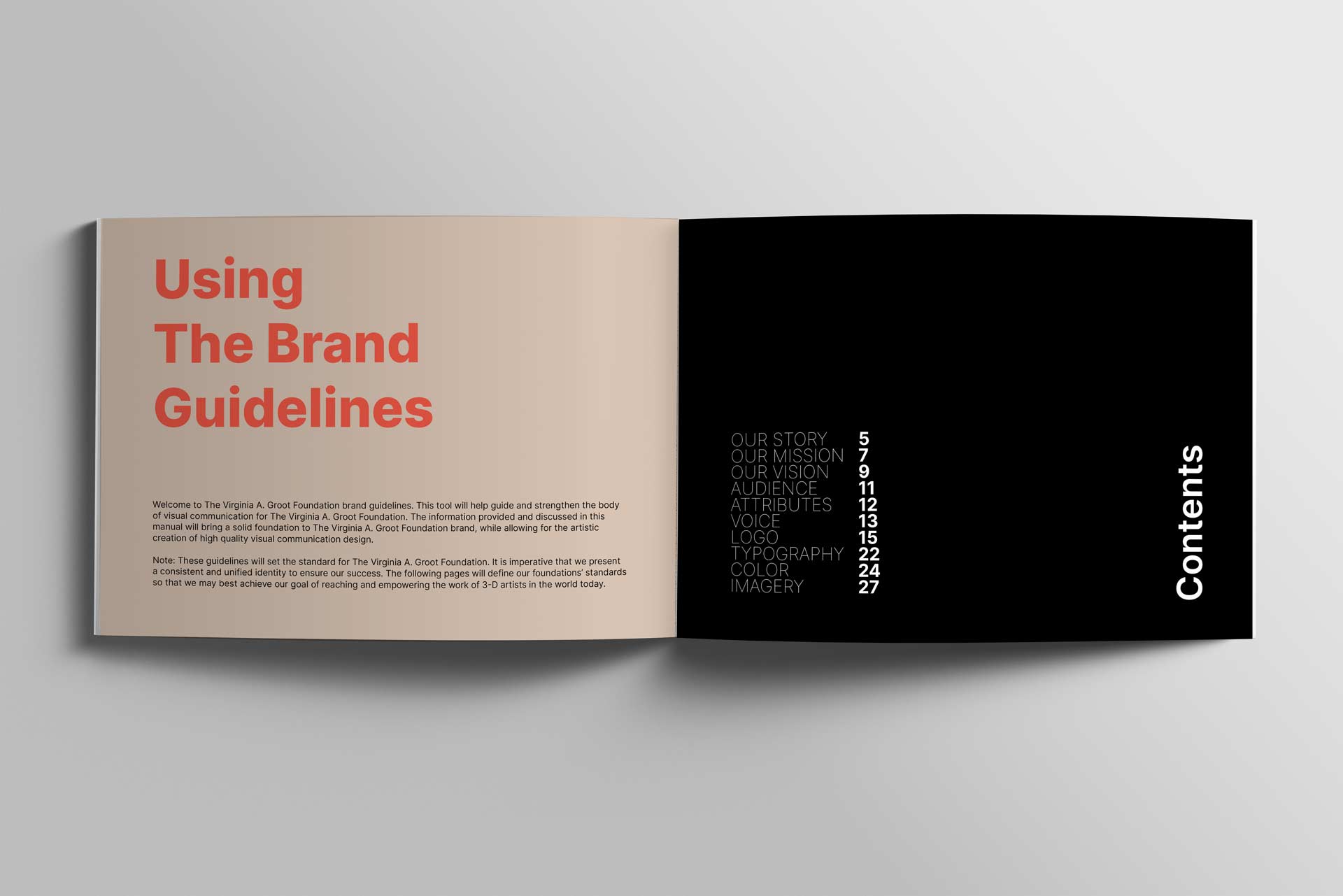
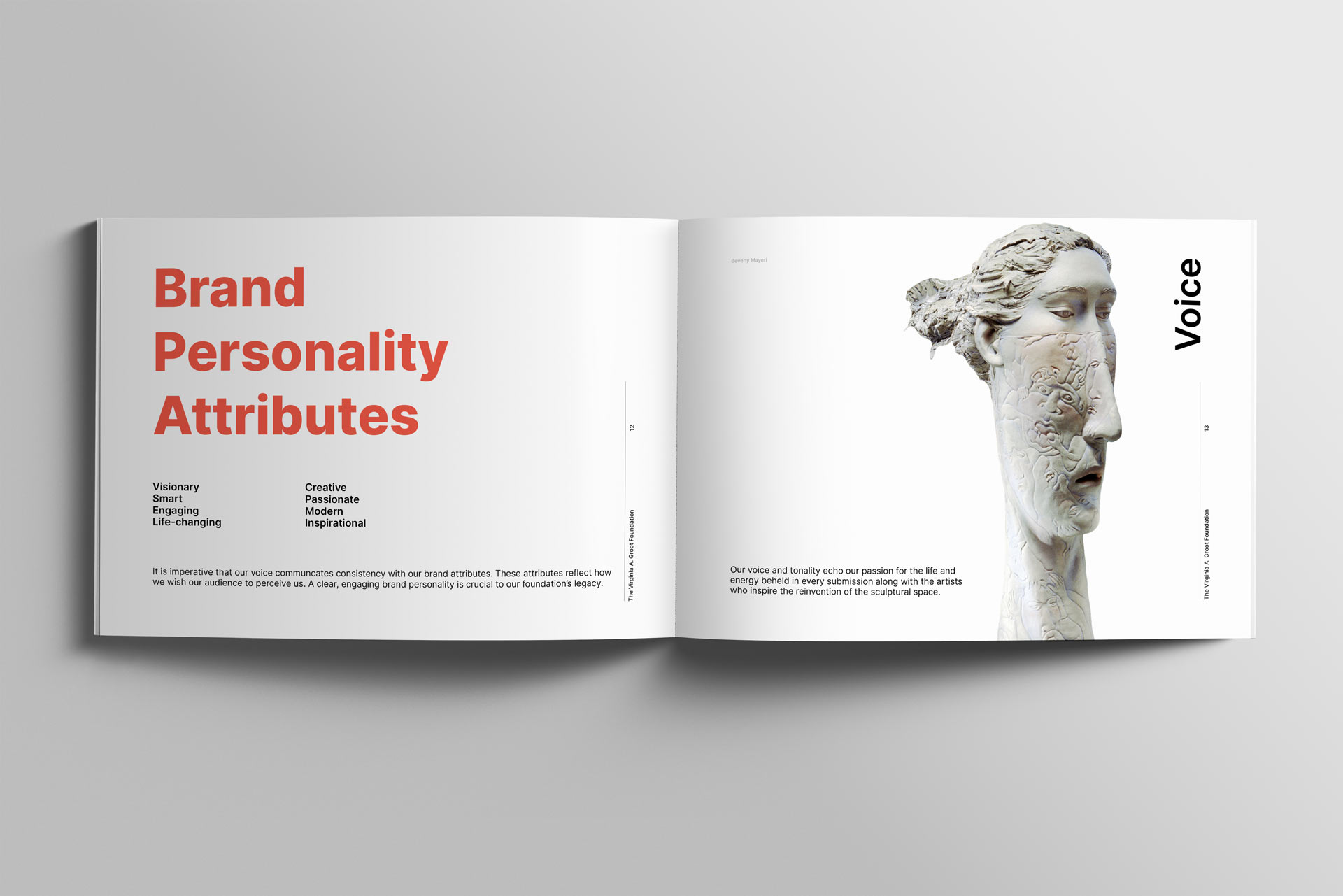
As the website received a complete overhaul, its brand guidelines were also refreshed to align with the new look and feel. ArtVersion’s designers incorporated the new revamped digital assets and elevated the brand story further with content that matched the new website’s tonality. This helped ensure that there was brand cohesion and consistency for future branding and marketing initiatives.










Sculpting A New Digital Presence
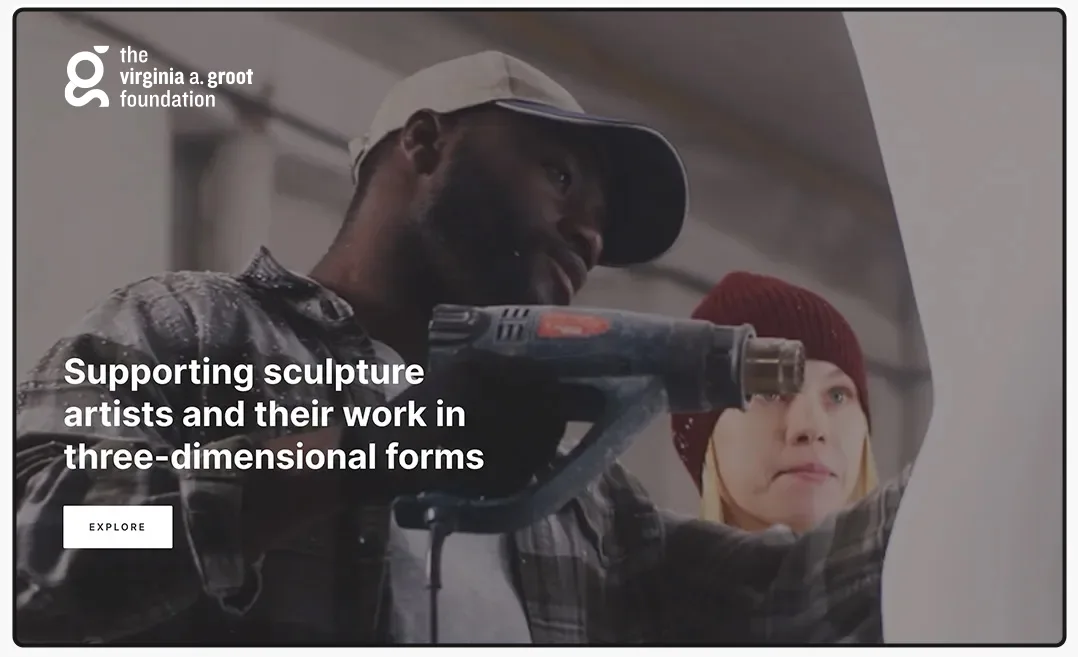
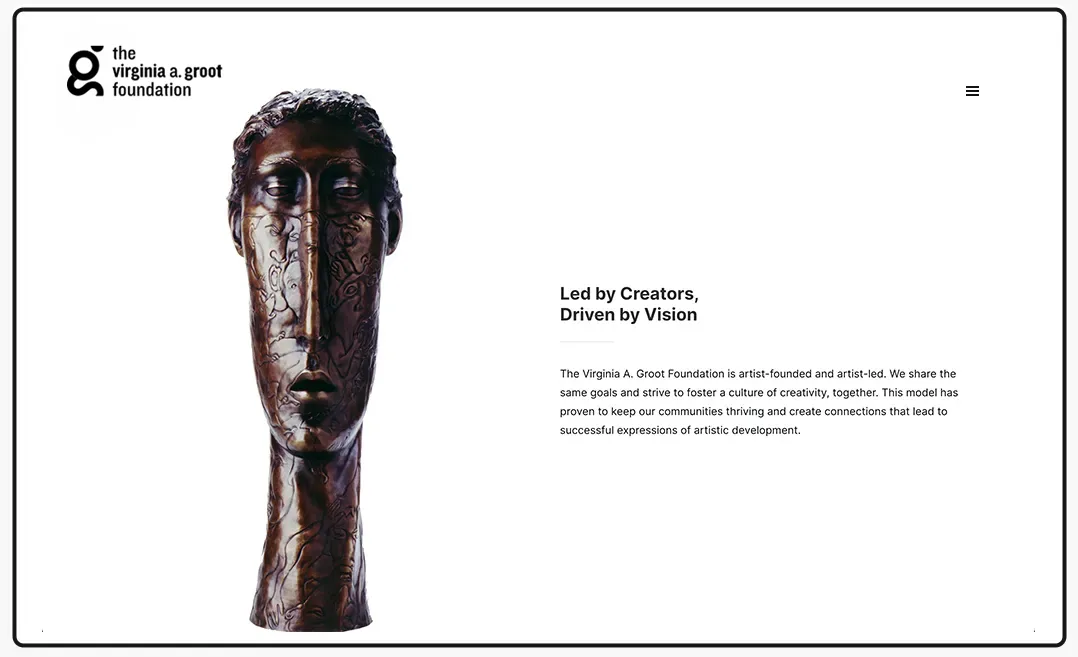
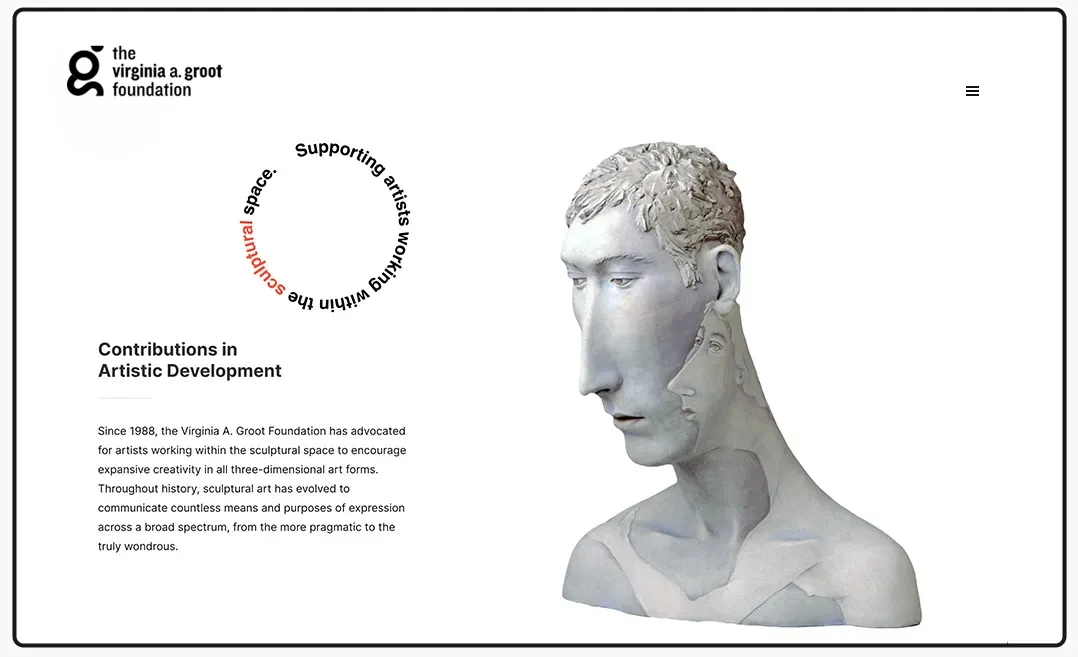
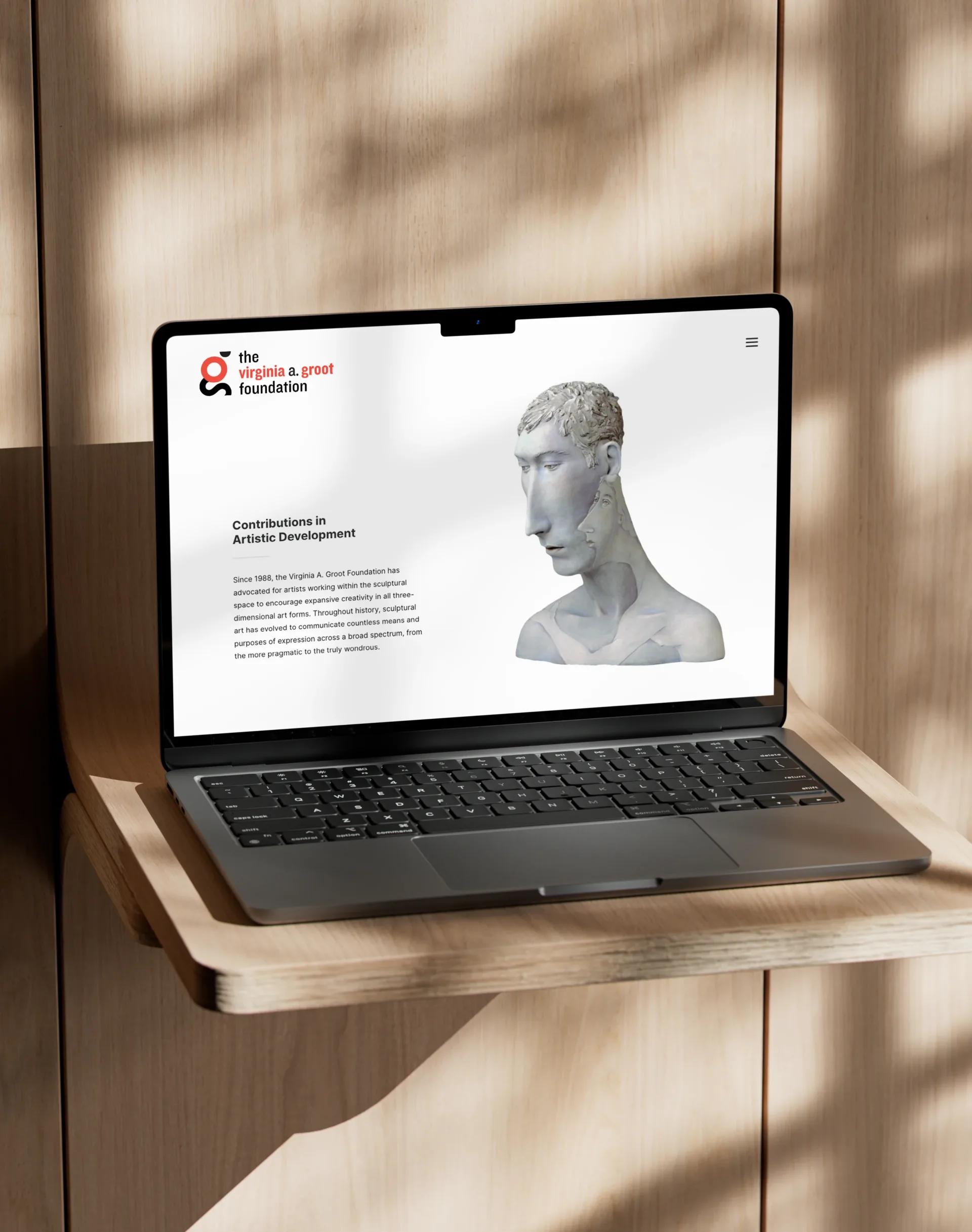
As the foundation’s legacy continues to grow, the ArtVersion team knew The Virginia A. Groot’s online presence needed to evolve with it. Within the conceptual and wireframe process, it was decided that a clean, and sleek look and feel would mirror a gallery aesthetic along with developed inner pages that shared the foundation’s inspirational story. Expanding upon the website’s inner pages took on a dynamic approach that included content curation, video embedding, interactive navigation to view artists and their work, and new page integrations such as media and press to drive user engagement and strengthen the website's SEO.

Designing a Digital Exhibition
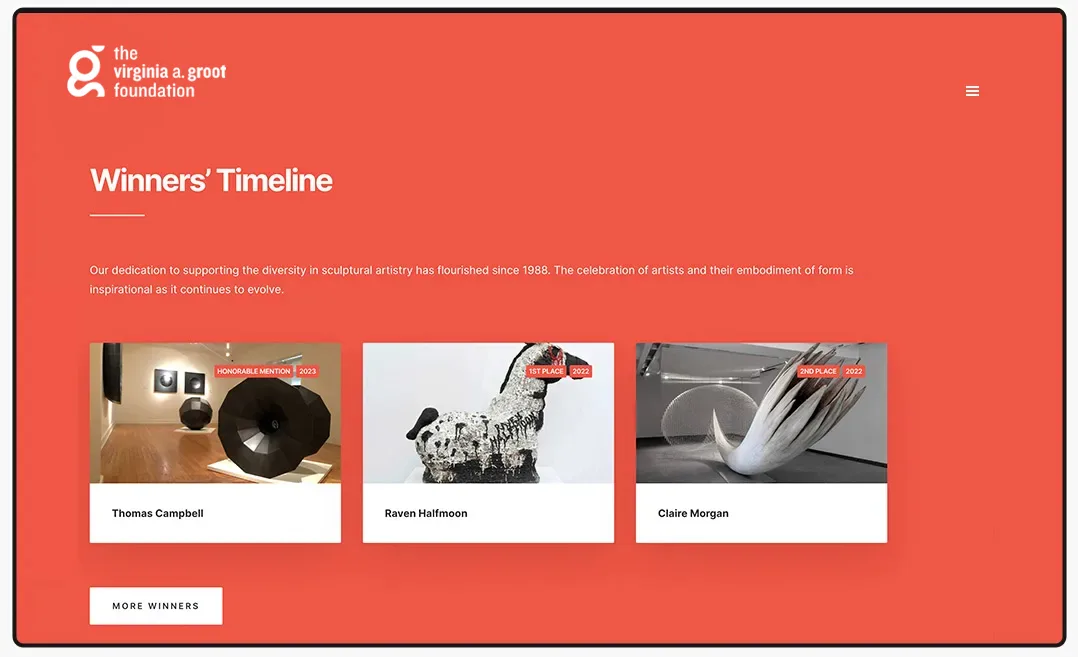
To commemorate the foundation’s legacy of over 30 years, and the winning artists who have submitted their work, it was important to intersperse visual imagery of art pieces. Throughout the website, ArtVersion optimized and isolated an archive of photography to strategically place them against a white, clean backdrop. To celebrate the achievements of grant winners, the development team incorporated a scalable and interactive timeline of every winning Groot Grant recipient organized by year. Additionally, a digitized flip-through book of the foundation’s printed publication, Visual Perspectives was implemented to engage users with a new interactive feature that encouraged them to explore the website further.
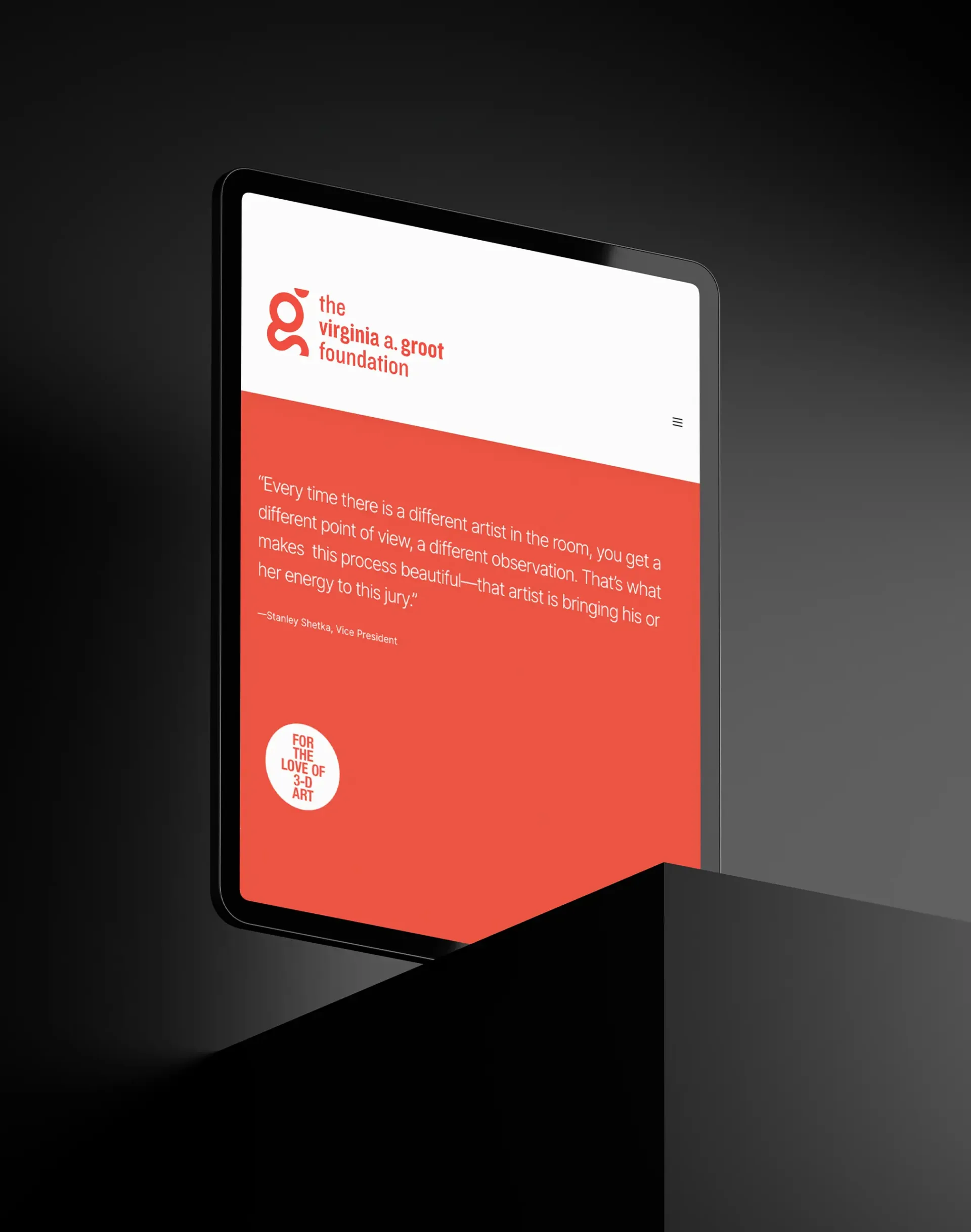
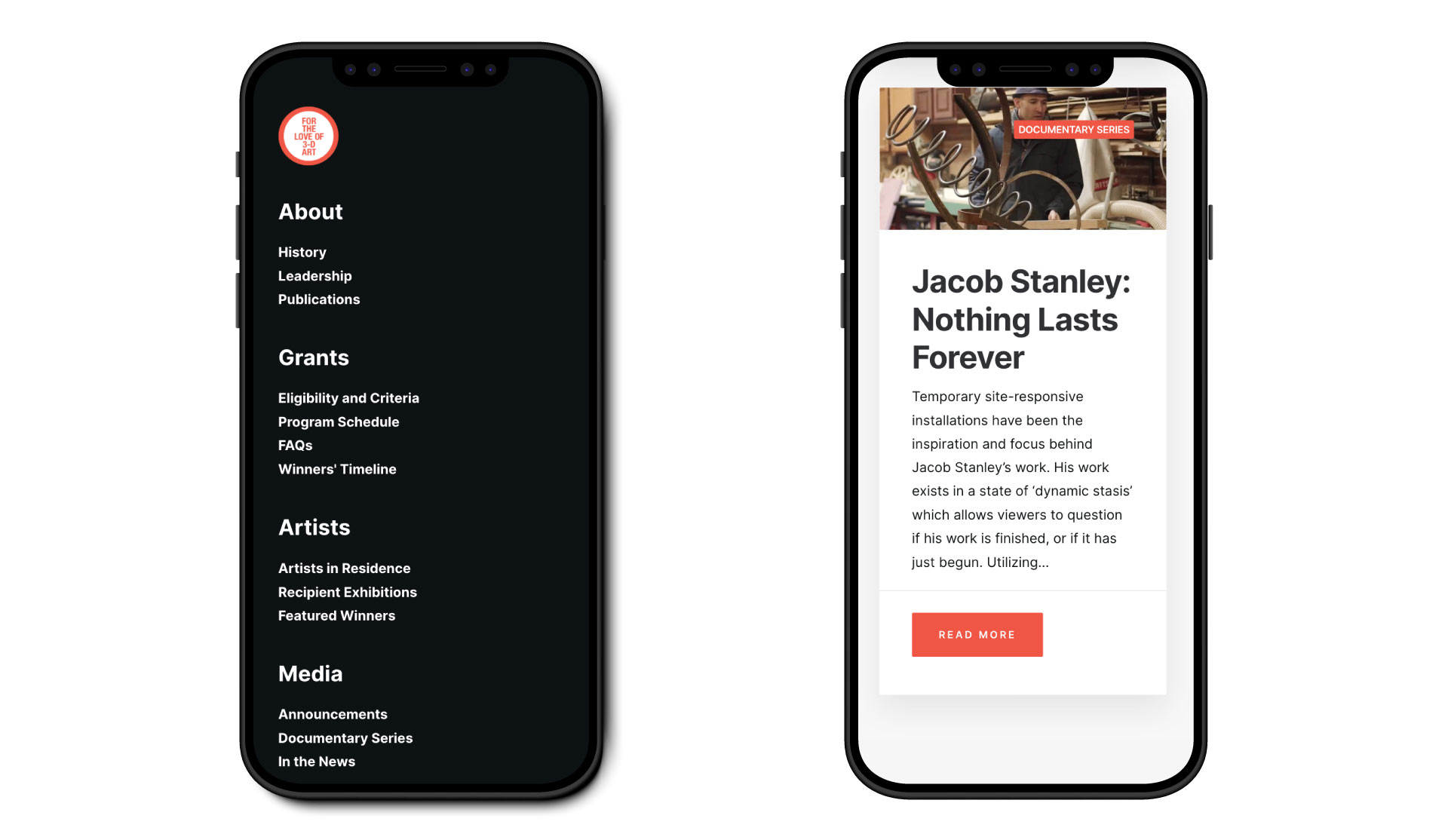
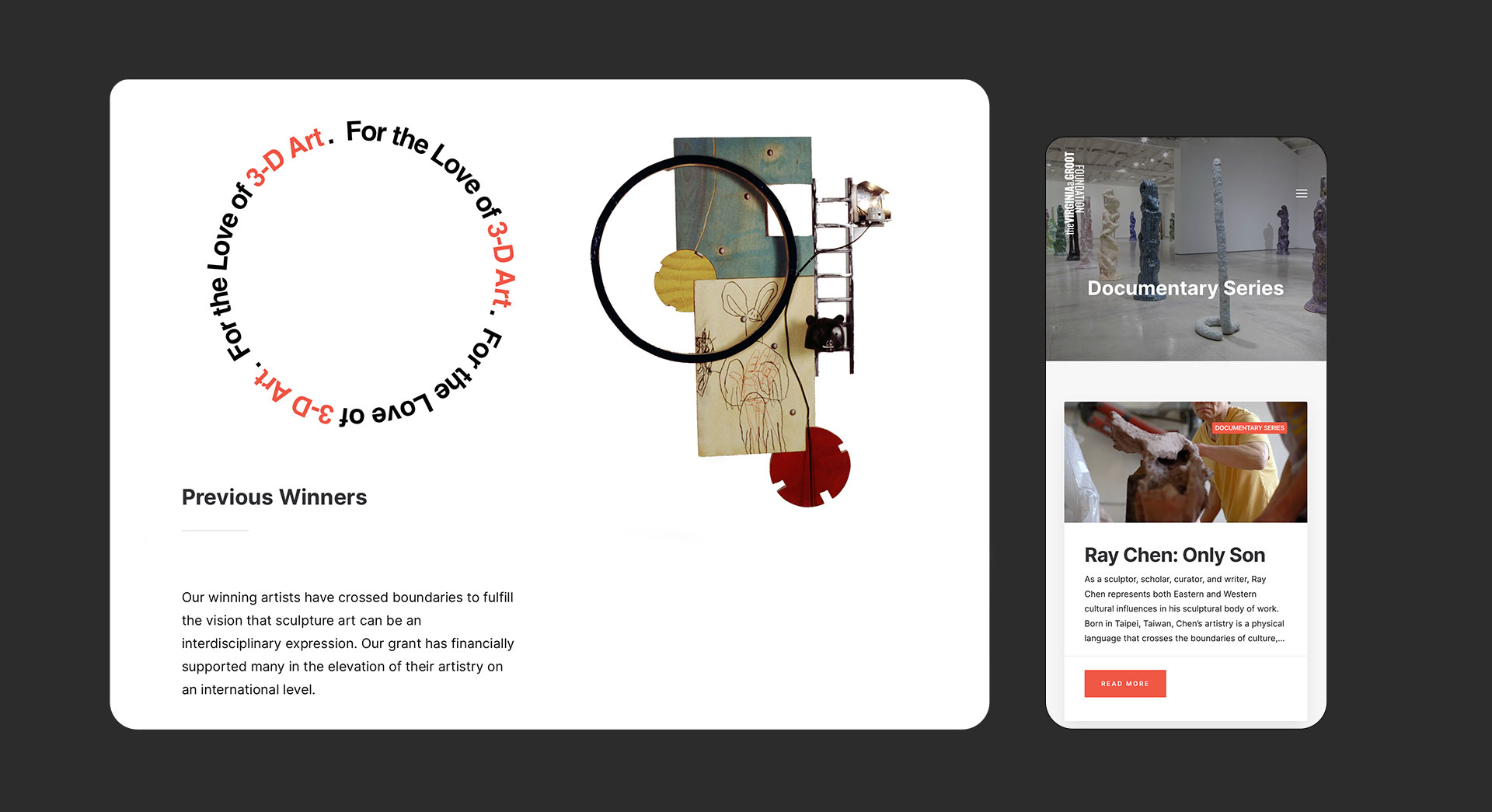
UI Screens








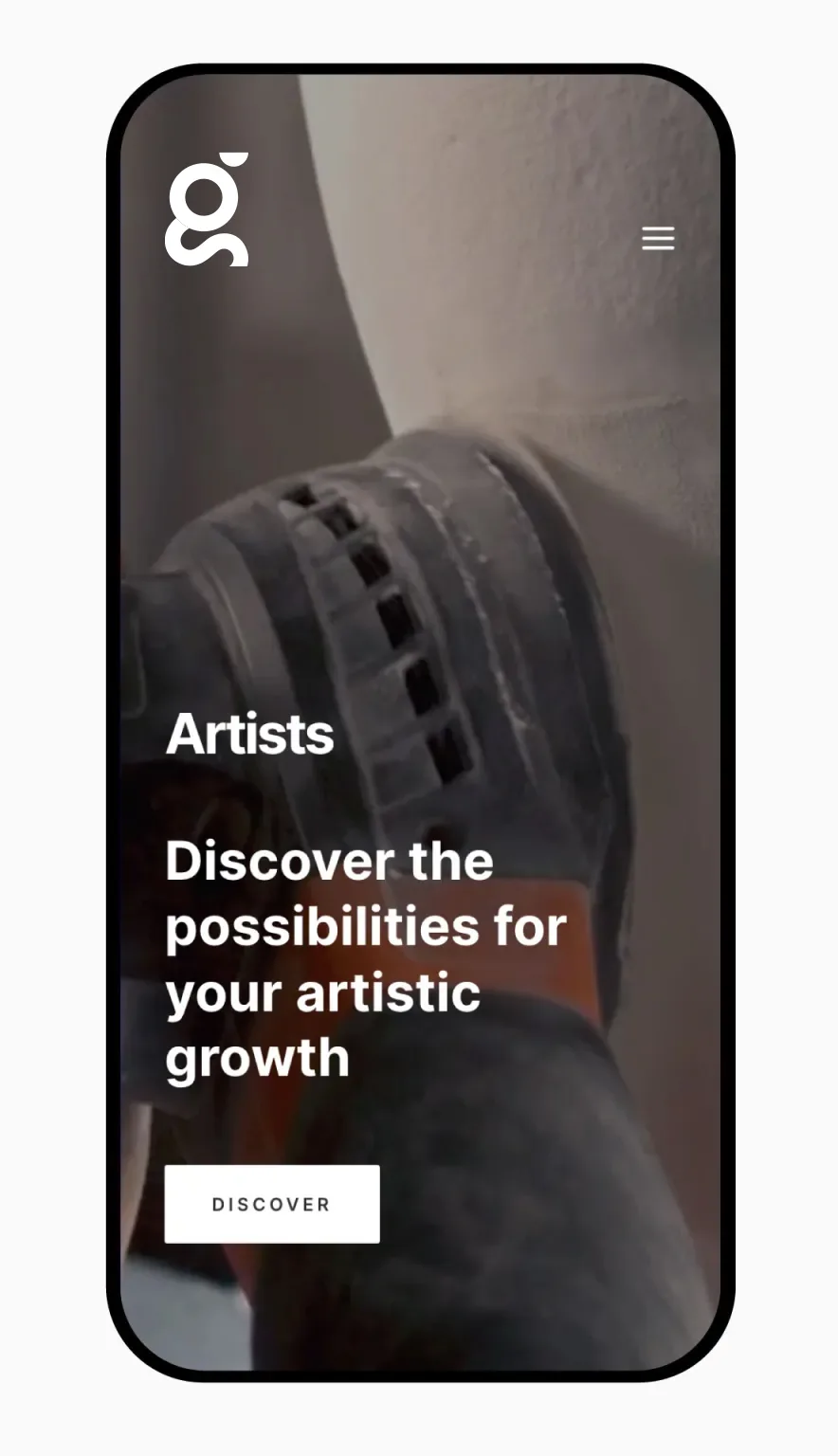
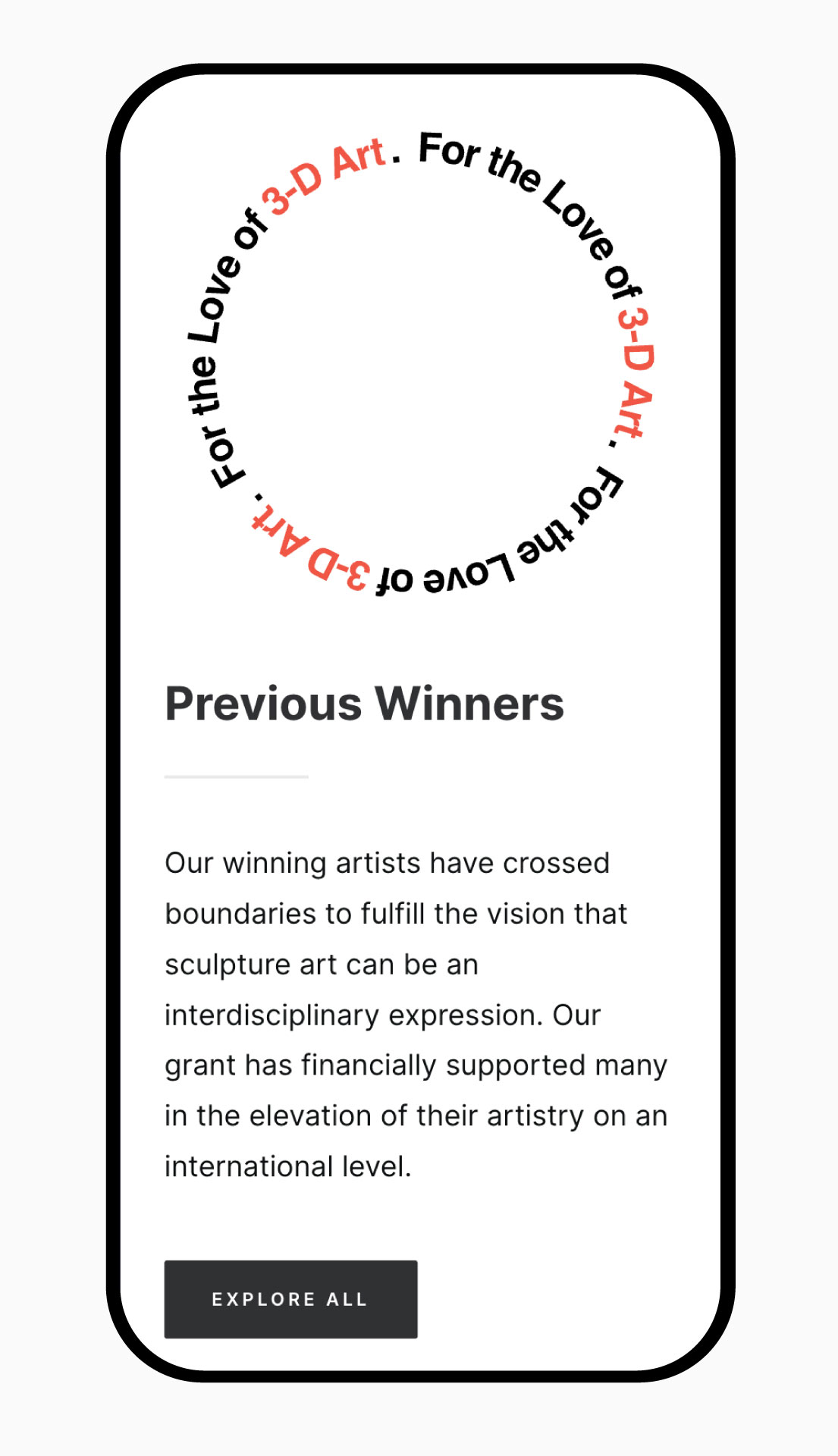
Mobile Screens







Modernized Design System
Although the website remained authentic to a classic, minimal color scheme, the team integrated The Virginia A. Groot brand color story and utilized its inclusion as a transition between pages. This design choice gave every page new life and dimension for an extra touch of color—with cohesiveness in mind that allowed the imagery and graphical elements to be beautifully contrasted across every webpage. These color and graphical directions were also kept consistent within social media assets to engage potential artists to submit their work for the new granting year. Additionally, the isolated treatment of the imagery further evoked that gallery-like feel that the team was aiming for, in a sleek, modern way.

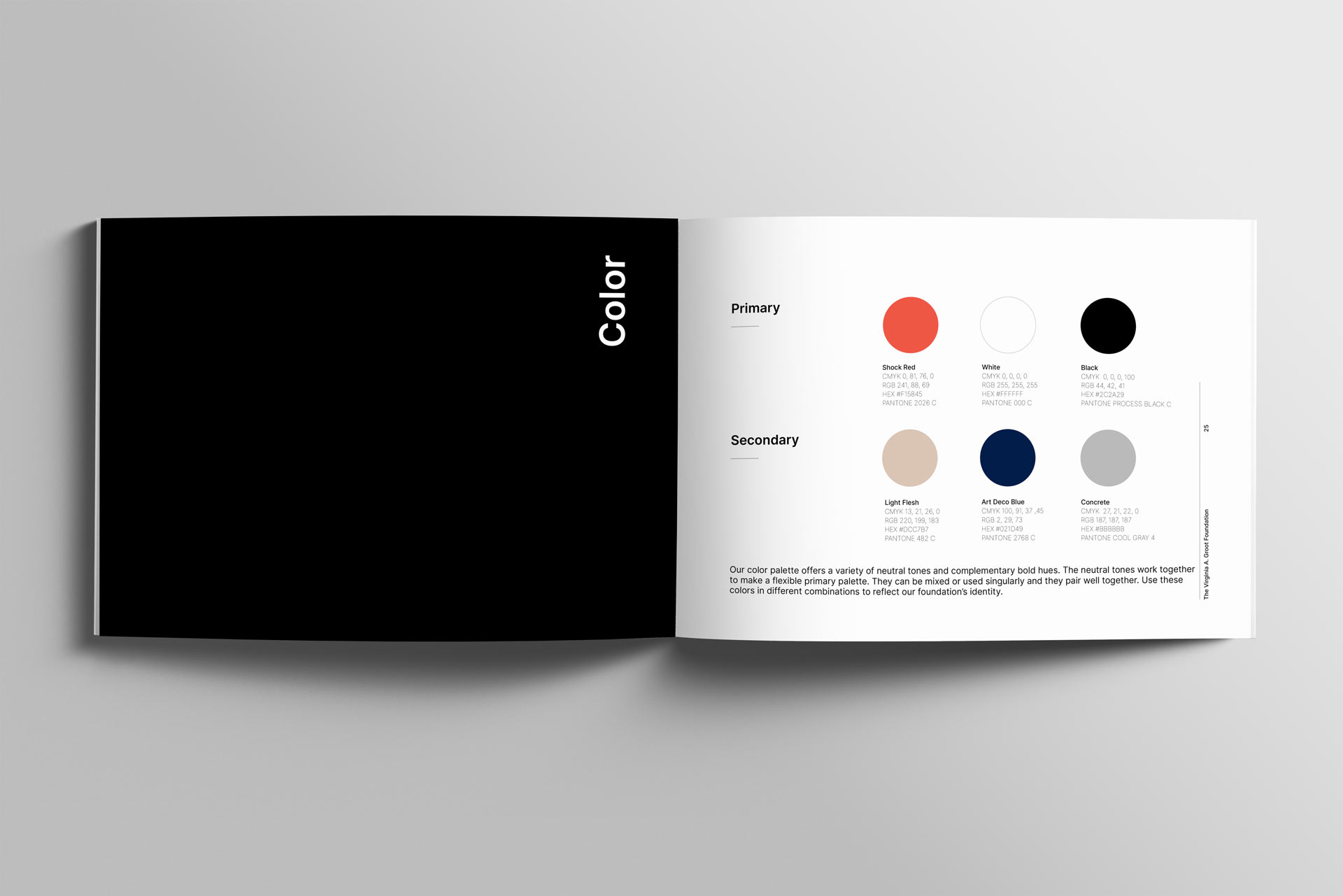
Color Palette
The color palette was a convergence of the foundation's original brand color story and the incorporation of new colors from ArtVersion. The team introduced new hues to their brand with dark blue and charcoal black for contrast. Additionally, the team optimized the original color palette with ADA compliance standards for accessibility and usability across mediums.
Typography
Inter was the typography front-runner for the project as it offered a contemporary look and feel that would be found in an art gallery for its clean, minimalistic design. Further, Inter was a perfect option for readability and versatility across the foundation's newly established brand ecosystem.


The Result
The updated website ignited new inspiration for artists to submit their art while digitally preserving the life of previous submissions. The newly established brand ecosystem refreshed the foundation that encapsulated the legacy of all the artists, while also creating new excitement for future sculptors. Further, the collaboration between ArtVersion and Virginia A. Groot wrapped up perfectly at the cusp of the following year's grant submissions opening. The overall website design was also a recipient of an awwwards.com accolade for its user experience and user interface design.