
Internet Society Chapters

A global nonprofit organization that focuses on promoting an open, accessible, and secure Internet for everyone.

Project Disciplines
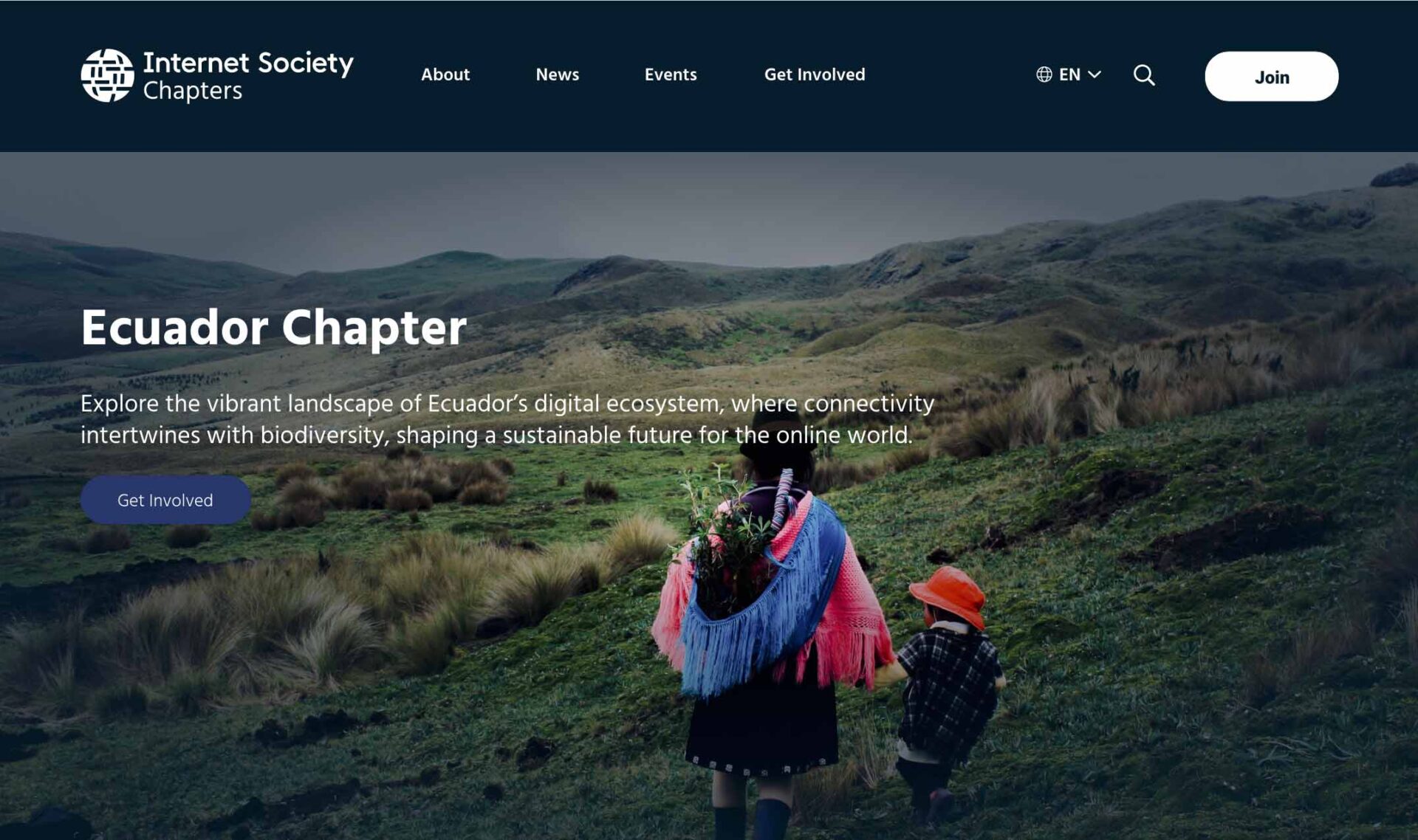
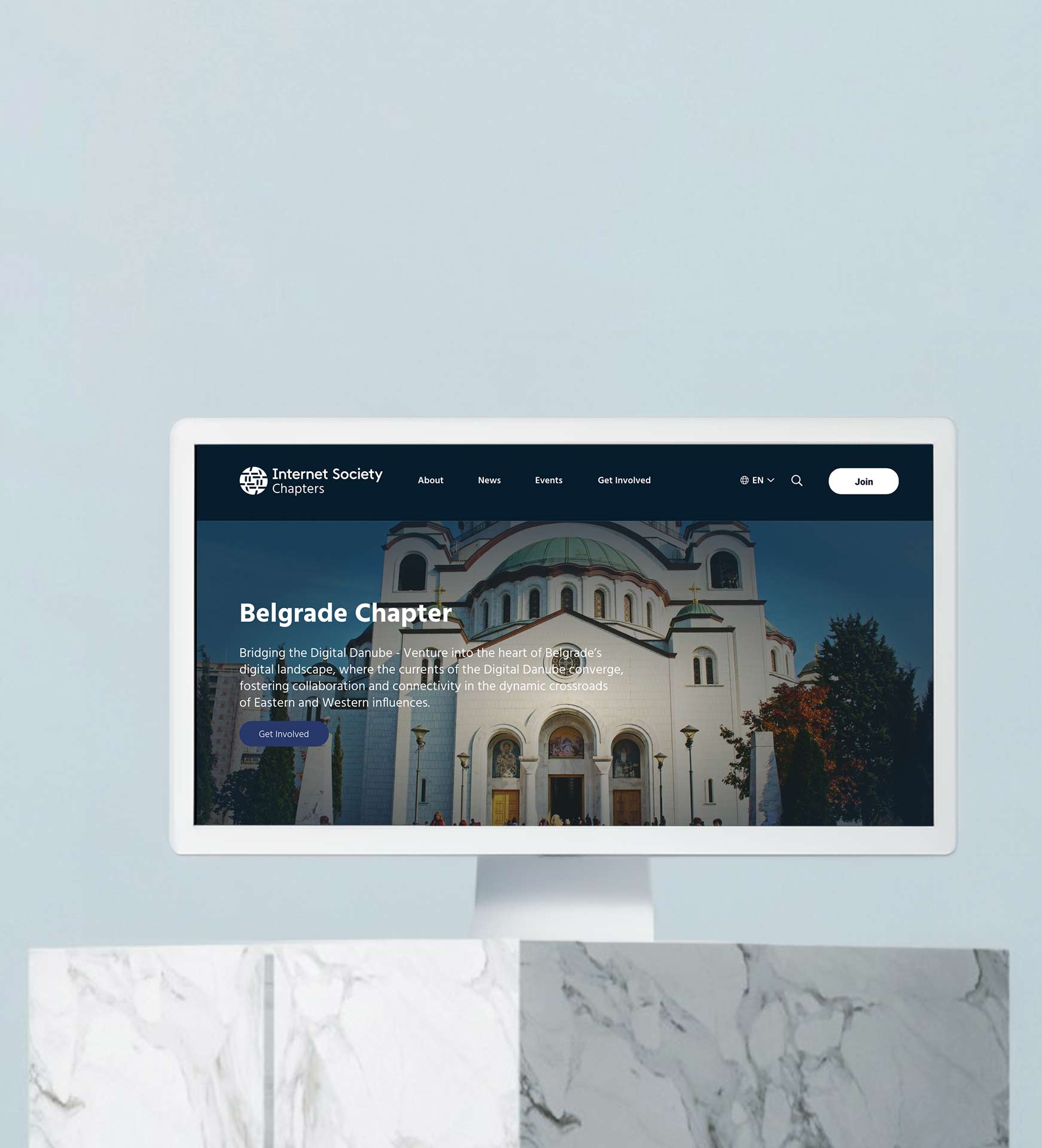
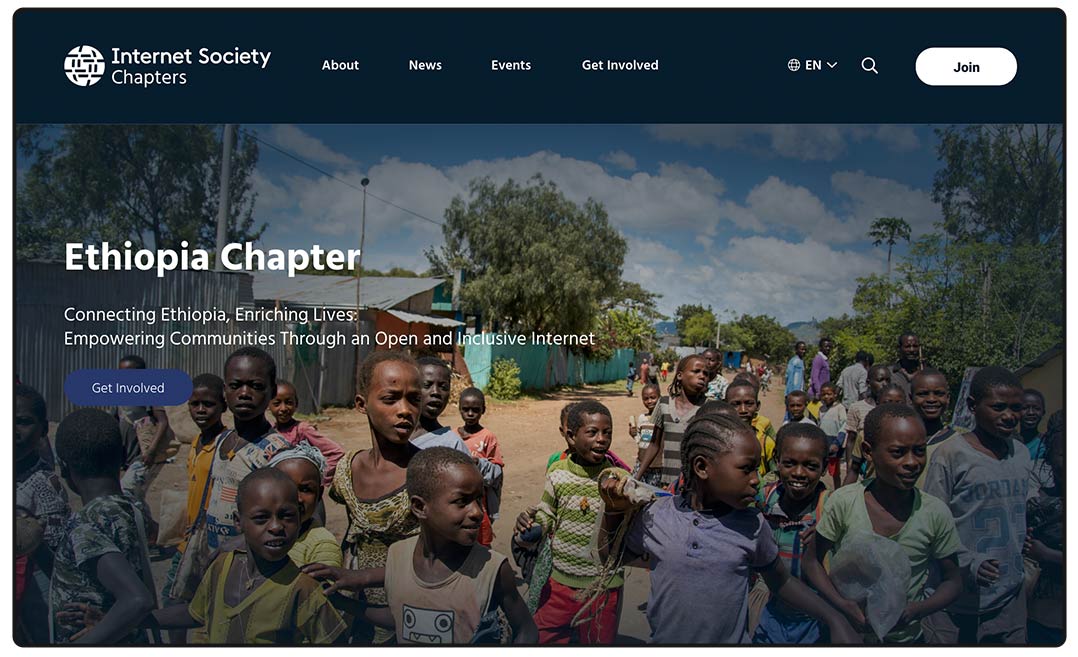
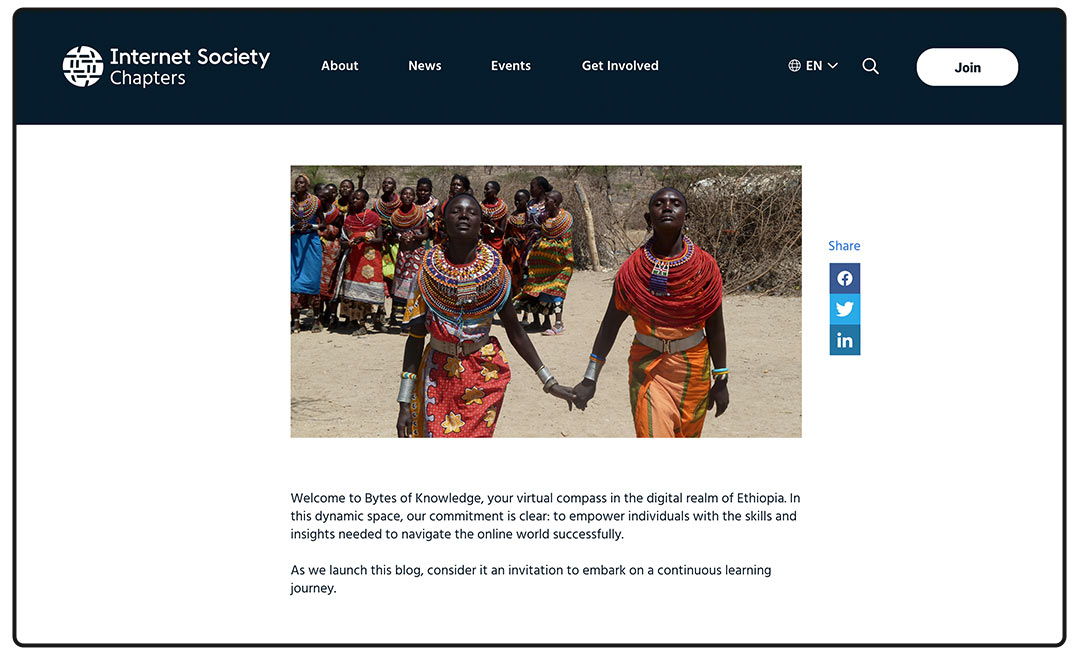
Custom Chapter Template Designs
ArtVersion worked with the Internet Society to curate webpage templates for each chapter program.
These chapters unite members to organize programs and activities aimed at expanding and strengthening the Internet. Designed for reusability and optimization, the templates allow members to tailor content to their specific goals. With more than 110 active chapters spanning six continents, ArtVersion designed these templates for simplicity and ease of use, ensuring a seamless, effective user experience.
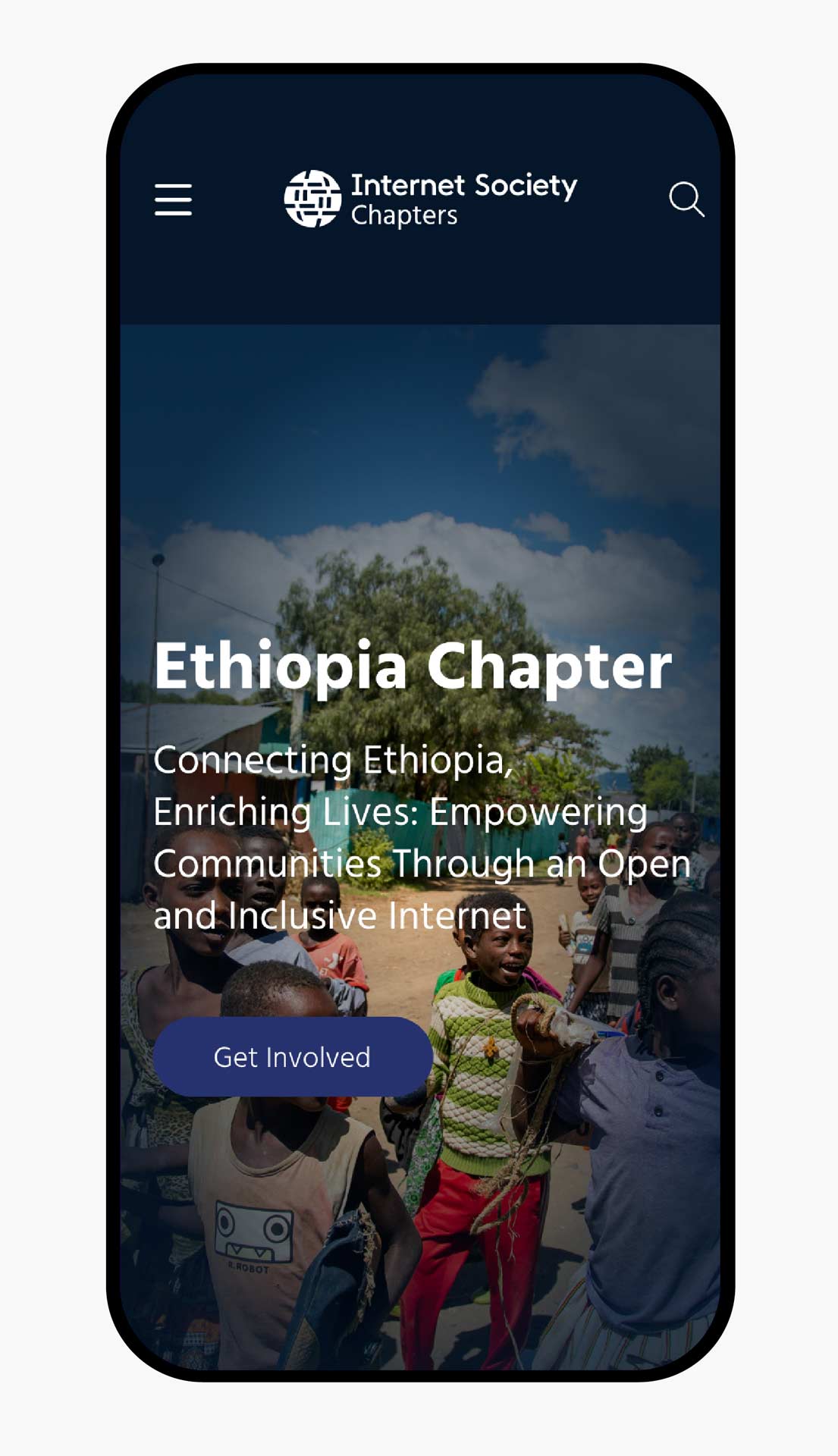
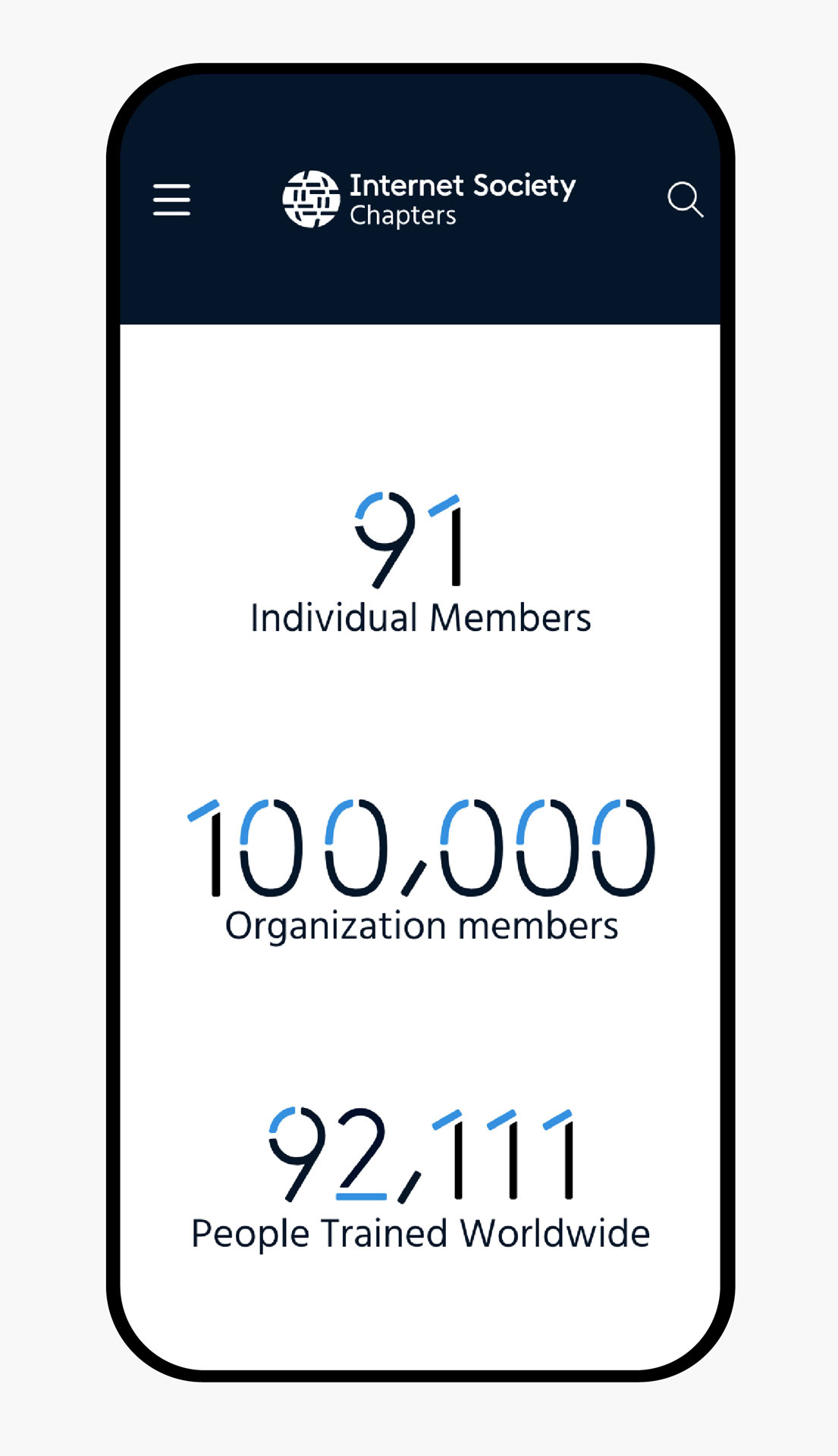
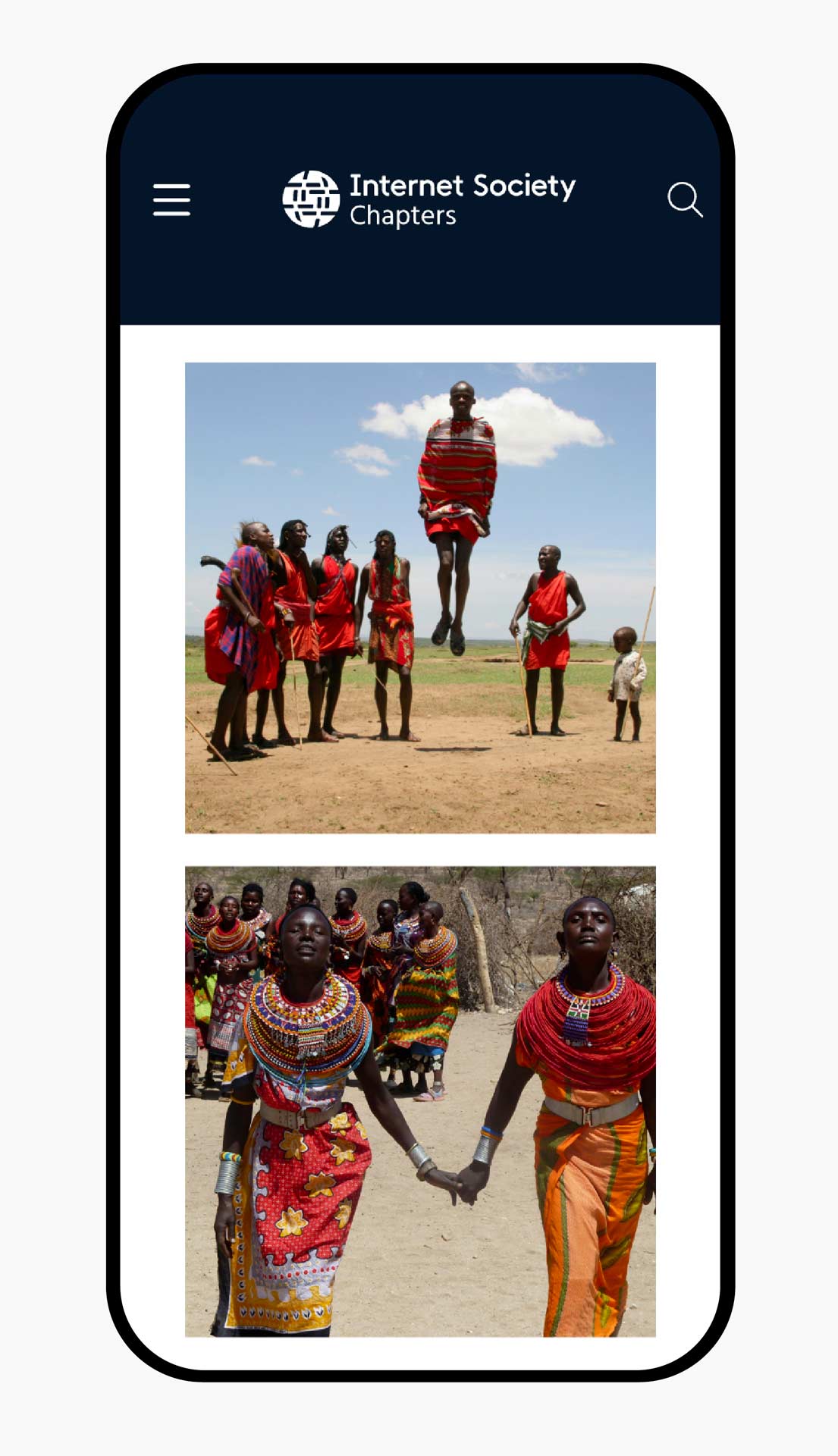
Mobile Designs






Framework and Design
The templates were designed with a visual hierarchy to support data integration and information, maintaining a style consistent with the Internet Society's design language.
Each template included best practice tips in specific sections, guiding chapter leaders on where to place the most suitable content. To accommodate leaders globally, the Internet Society team provides French and Spanish translations of these tips, ensuring the templates are easily accessible to a worldwide audience.
Wireframes
The conceptual phase in developing the chapter templates involved extensive data-driven research. This was to guarantee that every template would be sufficiently flexible and customizable, catering to the unique mission and needs of each chapter. Additionally, it was essential that each template could function independently while still aligning seamlessly with the Internet Society's broader organizational standards.

Interactive User Interface
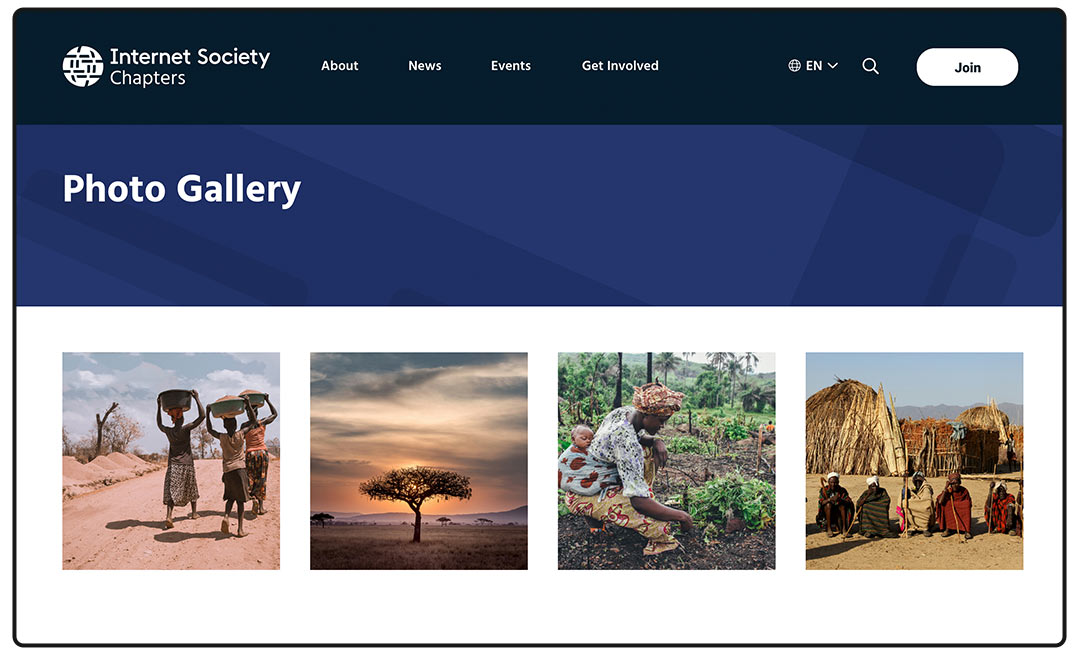
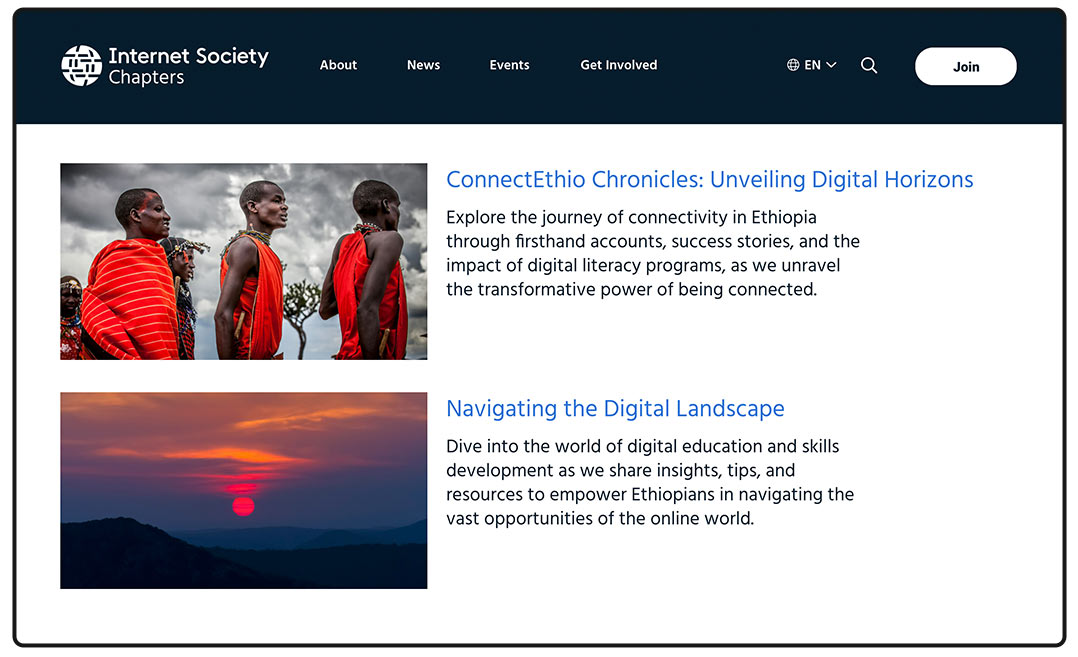
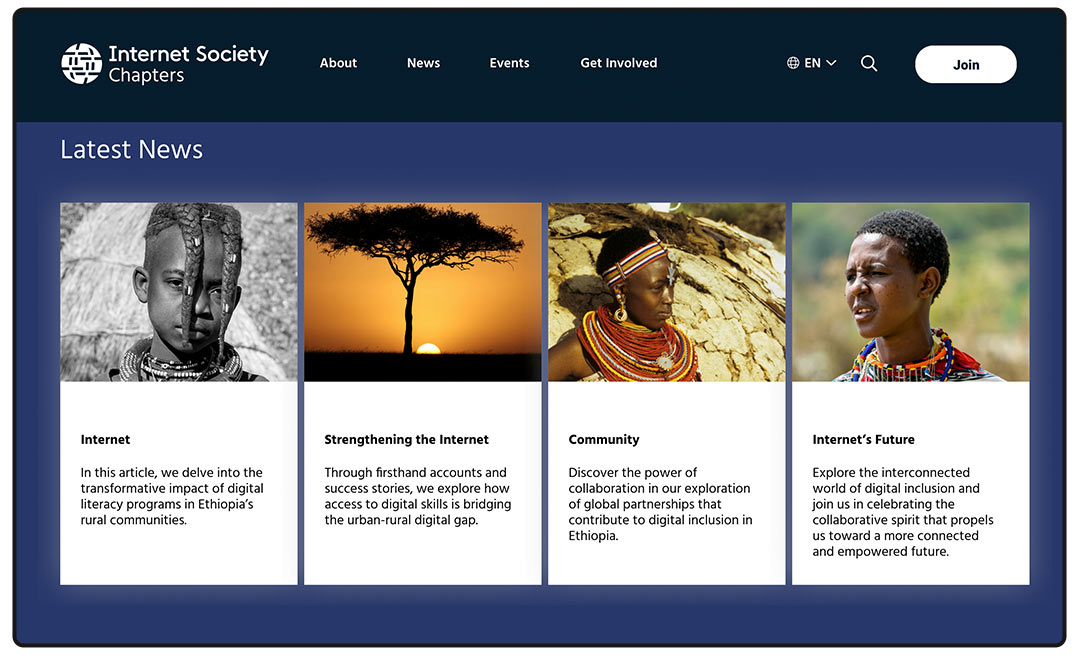
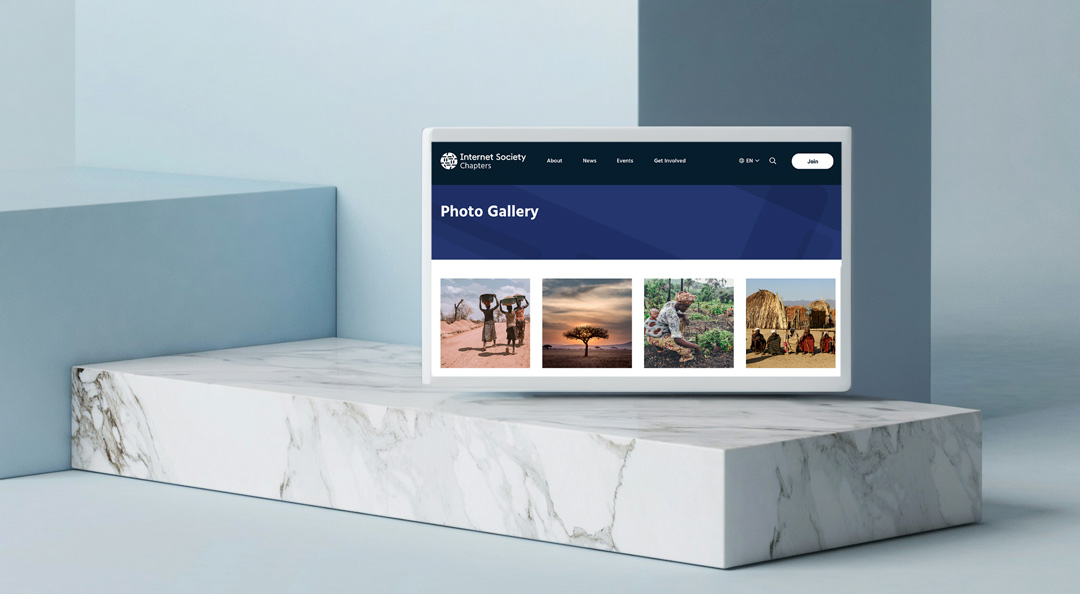
The templates included a diverse array of components, each designed to enhance the overall functionality and user experience.
These elements ranged from dynamic galleries for showcasing images to structured blog layouts. There were sections dedicated to encouraging user involvement, along with reusable elements that aligned with their distinct design language. The styling of these components was a key aspect, thoughtfully integrated to ensure both visual appeal and practical usability. This careful consideration in design ensured that the templates were effective and resonant.






User Manual and Best Practices
There were many intricacies behind a website’s backend templates. To simplify this process, ArtVersion crafted a comprehensive user manual for the chapters' teams.
This detailed guide, structured as a step-by-step manual, explained the best practices for integrating information and assets into the template. The manual provided the team with helpful ways to tailor their chapter pages effectively while adhering to industry-standard practices. This resource facilitated a smoother customization process and ensured that each chapter's webpage was optimized for both functionality and user journeys.
Color Palette
The color palette adhered to Internet Society’s brand standards and established design language and incorporated within the templates. They also adhered to the latest ADA compliance and accessibility standards.
Typography
ArtVersion strategically selected Hind typography due to its clean, sans-serif design which enhances readability and offers a modern aesthetic. Its range of weights allows for a clear visual hierarchy, important for guiding users through website content efficiently. Also, Hind’s compatibility with multiple languages makes it a versatile option for global audiences.

Platform Agnostic
In addition to the foundational research and customization, a key aspect of the Chapter Template development was ensuring their responsiveness across all platforms and devices. This facet of the project focused on the optimization and styling of each template, guaranteeing that they would provide a seamless and uniform experience regardless of the user's location or the device being used.
The Outcome
The Internet Society’s Chapters’ templates allowed for a seamless integration of information for chapter leaders around the world to share their achievements and continuous impact on a better, safer Internet worldwide.