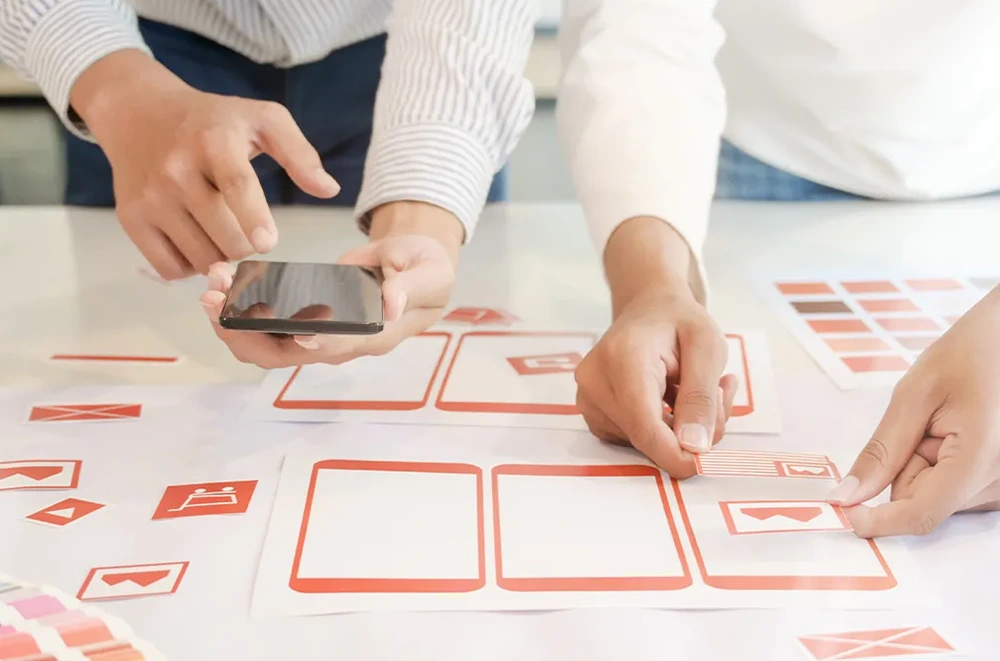
Iterative design allows collaboration between client and agency to flourish. Iterative design circles from ideation, prototyping, and testing to successfully achieve a design. Within that process, user/client feedback is given and a design agency is easily able to mend pain points or adjust to any changes based on that feedback.
Iterative design is a dynamic, cyclical process that involves continuous refinement and improvement of a product or system. It relies on a series of successive iterations, each informed by user feedback, testing, and evaluation. This approach emphasizes the importance of learning from previous stages and incorporating those insights into the next iteration.
By fostering a responsive and adaptive design methodology, iterative design allows for the identification and resolution of issues early in the development process, mitigating the risk of costly redesigns or rework later on. The iterative design process ultimately leads to more effective, user-centered solutions that evolve in tandem with user needs and expectations, ensuring a higher degree of satisfaction and success.