In the vibrant landscape of modern business, where brands compete for the fleeting attention of consumers, the power of a unique design language cannot be overstated. It’s not just about aesthetics—it’s about creating a cohesive and immersive brand experience that resonates deeply with audiences. A well-defined design language acts as the visual vocabulary of a brand, translating its values, mission, and personality into a unified visual expression. This coherence is crucial for establishing a strong brand identity, ensuring that every interaction, whether digital or physical, communicates the same story and evokes the intended emotions.
Consider the brands that have made a lasting impression on you. Chances are, their design language—encompassing elements like typography, color palettes, imagery, and overall style—played a significant role in your perception. A unique design language does more than just attract attention; it builds trust, fosters loyalty, and differentiates a brand in a crowded marketplace. It provides a framework within which creativity can thrive while maintaining a consistent and recognizable brand image.
Let’s explore the multifaceted nature of design language and its critical role in brand development. We will learn why every company needs a unique design language, the profound impact it has on audience perception, strategies for maintaining consistency through design systems and brand guidelines, and the importance of evolving this language to keep pace with changing trends and consumer expectations.
Let’s embark on this journey to understand how a meticulously crafted design language can transform a brand from ordinary to extraordinary, creating a lasting connection with its audience and driving sustained success.

What is Design Language?
Design language is a comprehensive system of visual elements and principles that collectively define the look and feel of a brand. It encompasses everything from typography and color palettes to imagery, icons, and layout styles. Think of it as the visual framework of a brand—each component plays a specific role, contributing to a coherent and recognizable visual identity.
At its core, design language serves as a framework that guides the creation and application of visual elements across all brand touchpoints. This ensures consistency and harmony, making it easier for the audience to recognize and connect with the brand. When effectively developed, a design language conveys the brand’s personality, values, and story, transforming abstract concepts into tangible visuals that resonate with the audience.
Key Components of Design Language
Style direction encompasses the overarching guidelines for how all visual elements are designed and used. This includes everything from the balance and alignment of elements to the overall tone and style of communication. It ensures that every piece of content, whether it’s a product, a website, or a print collateral, looks and feels like it belongs to the same brand.
1. Typography:
Typography involves the selection of fonts and their usage guidelines. Different typefaces can evoke various emotions and convey different aspects of a brand’s personality. For instance, a sleek, modern font might be used to communicate innovation and forward-thinking, while a classic serif font might suggest tradition and reliability.
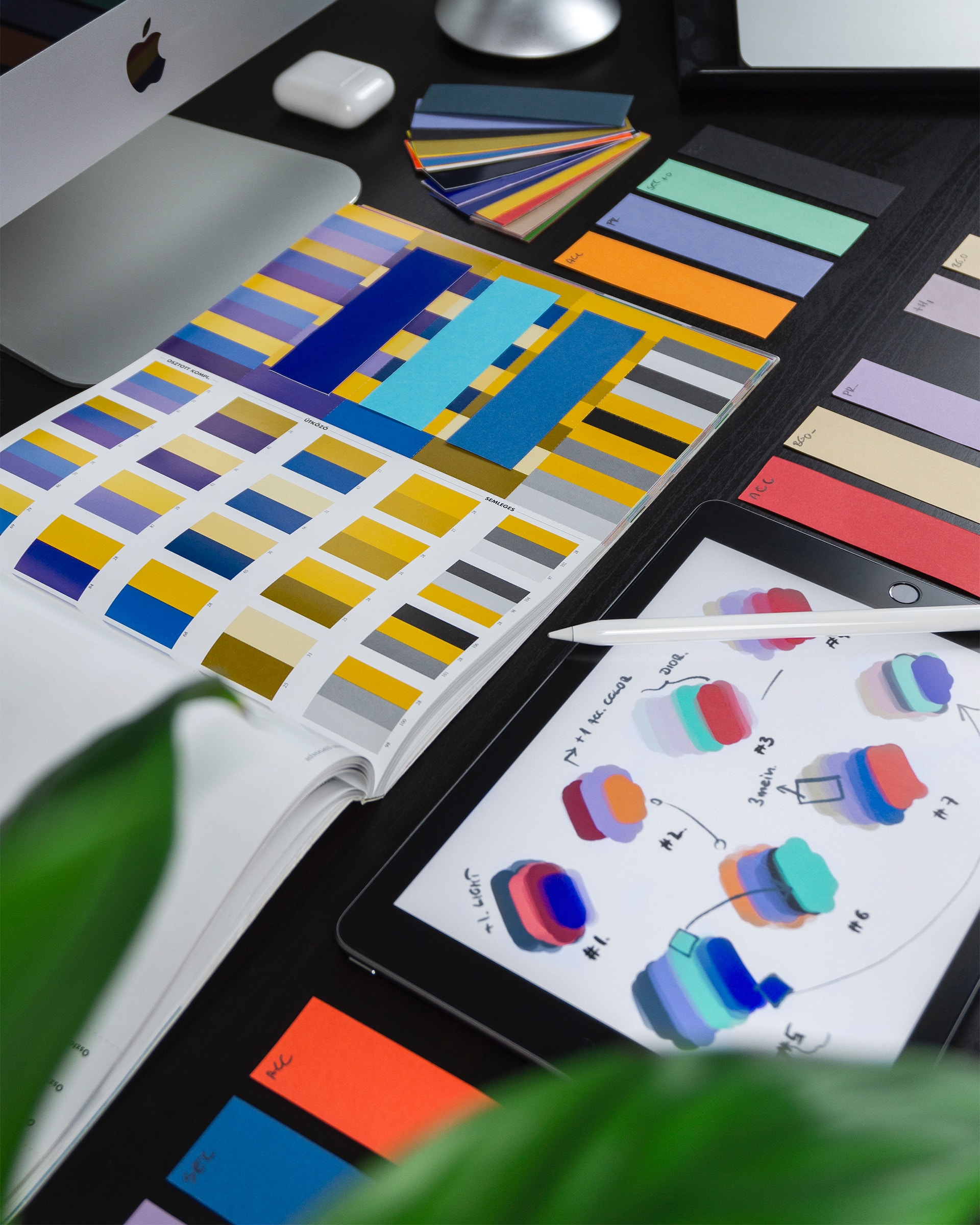
2. Color Palette:
Colors are powerful tools in design language, capable of evoking emotions and creating strong associations. A well-chosen color palette can set the tone for the brand and influence audience perceptions. Consistent use of colors helps in establishing a strong brand identity and ensures visual coherence across different mediums.
3. Imagery and Graphics:
The style of imagery, including photos, illustrations, and icons, contributes significantly to the overall mood and aesthetic of the brand. Imagery should align with the brand’s values and message, creating an emotional connection with the audience. This includes the use of specific filters, compositions, and subject matter that reflect the brand’s unique character.
4. Patterns and Shapes:
Patterns and shapes are integral to creating a unique visual identity. They provide structure and cohesiveness to the overall design language. Specific patterns and shapes can become signature elements of a brand, reinforcing recognition and memorability. Whether it’s geometric shapes, organic patterns, or unique design motifs, these elements help in creating a distinctive and cohesive look that sets the brand apart.
5. Spatial Relationships:
The use of space in design—how elements are arranged and interact with each other—is crucial for creating a balanced and aesthetically pleasing composition. Proper spacing and alignment contribute to the overall readability and visual appeal, reinforcing the brand’s professionalism and attention to detail.
Consistency

Consistency is crucial in maintaining a strong design language. It involves adhering to the established guidelines and ensuring that every visual output aligns with the brand’s identity. This not only builds trust and recognition but also creates a seamless and professional brand experience.
By understanding and implementing these components, brands can create a cohesive and compelling visual identity that not only stands out in a crowded market but also builds a lasting connection with their audience. A strong design language is an investment in the brand’s future, providing a solid foundation for all visual communications and marketing efforts.
Here are some of the tools that help designers keep consistency and cohesion:
—Brand Manual: A comprehensive document outlining the visual and verbal identity of the brand, including guidelines for logo usage, color schemes, typography, and tone of voice.
—UI Kits: Pre-designed user interface components that ensure a consistent look and feel across digital products.
—Design System: A collection of reusable components and guidelines that standardize design across different platforms and teams.
—Style Guides: Detailed instructions for creating and using visual elements, ensuring that everyone involved in the brand’s visual output adheres to the same standards.
—Asset Libraries: Centralized repositories of logos, icons, images, and other brand assets that team members can easily access and use.
Including these tools in the design workflow helps ensure that the brand’s visual identity remains consistent and cohesive, reinforcing the overall design language and enhancing the brand’s presence and impact.
Unifying a Legacy Brand with Multiple Sub-brands
At ArtVersion, we recently had the opportunity to work with a legacy brand that had a rich history and numerous sub-brands under its umbrella. Each sub-brand had developed its own distinct identity over the years, reflecting different aspects of the company’s extensive portfolio. While this diversity was a testament to the brand’s evolution and success, it also presented a unique challenge: how to unify these sub-brands under a cohesive design language without diminishing their individuality.
Our task was to create an overarching design language for the parent company that could harmonize with the existing identities of its sub-brands. This involved a delicate balance—preserving the unique style and personality of each sub-brand while establishing a unified visual framework that would enhance the overall brand family.
We began by conducting an in-depth analysis of each sub-brand’s visual elements, from typography and color schemes to imagery and iconography. This helped us understand the core attributes that needed to be retained. Simultaneously, we worked on developing a set of overarching guidelines for the parent brand, focusing on elements like tone of voice, primary color palettes, and key typography choices that would be consistent across all sub-brands.
One of the critical steps was creating a modular design system that allowed flexibility. For example, while the primary brand color was consistent, each sub-brand had the liberty to use secondary colors that best represented their unique identity. Similarly, we established common typography rules, but each sub-brand could choose specific fonts that aligned with their individual character within those guidelines.
Throughout the process, collaboration and communication with stakeholders from each sub-brand were crucial. We held workshops and feedback sessions to ensure that the new design language was embraced and understood. This collaborative approach not only helped in gaining buy-in but also provided valuable insights that enriched the final design language.
The result was a cohesive and robust design language for the parent brand that seamlessly integrated with the individual styles of the sub-brands. This unified approach not only strengthened the overall brand presence but also allowed each sub-brand to shine in its own right, creating a harmonious yet diverse visual identity that resonated with a broad audience.
This experience underscores the importance of flexibility and collaboration in developing a design language that respects and elevates the unique attributes of each brand element while contributing to a unified brand story.









