Most information today is readily available through a screen. Whether this is a phone, tablet, watch, or computer, all websites must be able to adapt to multiple different screen sizes.
What is the 12-Column Grid System?
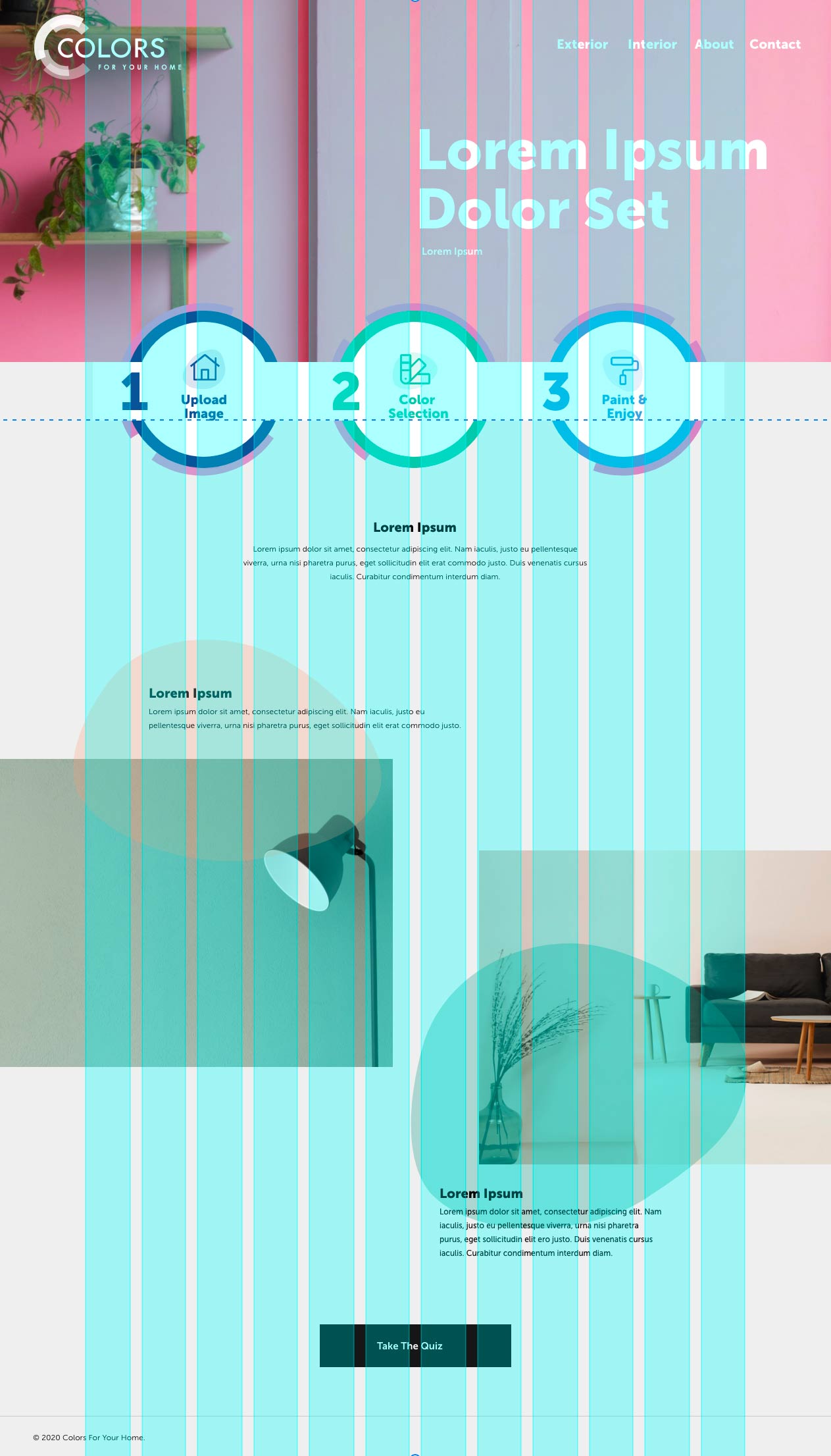
The 12 column grid is an invisible design system that holds a design together. It is a way for designers to tie elements together in order to create visual hierarchy and alignment. The grid is made up of a series of invisible (or sometimes visible) vertical lines that break the screen into 12 separate columns. Different elements can then be placed into the different sections, some taking up more columns than others, to create a full design.
This system has been around for a long time, and did not start with digital design. Print designers were some of the first to use a grid system while designing. The creation of things like books, newspapers, and even magazines have utilized a grid throughout the design process. Designers have not always used a 12 column grid but it is most commonly used in design today for the flexibility it allows. The number 12 is divisible in multiple ways, creating many different evenly-spaced columns. The number 12 can be divided by 1, 2, 3, 4, and 6, allowing for a multitude of design options.

How Does this Help Responsiveness?
Responsive design means that a website can easily transfer across different size screens. These screens can be smaller and larger desktops, tablets and even mobile devices. Sometimes, you can find an older website that is not responsive. This means that when you look up the website on a mobile device, it is not user friendly and the design does not adapt to the smaller screen. It is a best practice today to have all web designs be adaptive as users visit sites from many different devices.
A grid can help to create a consistent experience across multiple devices. By having elements in specific columns on a wider screen, they can easily be stacked on top of each other to create the same hierarchy on a smaller screen. Items that take up more columns would be placed higher up than items that take up fewer columns. This presents the higher up information as more important, similar to how it would be presented on a wider screen.
Responsiveness is a hugely important aspect of a good user experience. If a desktop design is not able to translate over to a mobile screen in a clean and clear manner, it will become a negative user experience. Users expect designs to float across different screens easily, so when this does not happen it causes cognitive friction. Over 60% of all web traffic comes from a mobile device, therefore mobile designs must be as tidy as the desktop designs.
Another way utilizing a grid can help with responsive design is by starting with mobile first design. This means a designer focuses on the look and feel of the mobile design before they work on the desktop design. It is much easier to bring something from a smaller screen to a larger screen than the other way around. The 12 grid method can still be used when transferring designs to the desktop. Designers have a lot more flexibility to work with the columns when they are already laid out in a hierarchy on mobile.

Benefits of the 12-Column Grid
A grid allows a design to have a certain amount of flexibility to it. Designs are much easier to modify and update when needed if there is a grid system in place. The grid helps keep elements aligned in a visually appealing way, and specific elements can be switched out for newer versions when appropriate. Mobile first design benefits a lot from using a grid system. When moving from mobile to a larger screen, designs using a grid layout can easily move from elements in stacked position to elements living next to each other.
The grid system can also improve visual interest for a project. It is possible for a design to break a column of the grid. For instance, an element might reach over the columns designated as the end of this design. This element will immediately draw the attention of the user and focus their eye on whatever information lies there. This is a great way to put something higher up on the visual hierarchy and show off important information.
Responsive Design as a Best Practice
The 12 grid system can be really valuable when working with responsive designs. Whether you choose to use it or not, responsive designs are a must in the world of web design today. They allow for increased accessibility and a much better user experience.









