Web design is much more than what meets the eye. Outside of aesthetics and immersive features, a website and interface experience need to function properly, and when usability standards and guidelines are solidified, it can help streamline any design. That’s where usability heuristics come into play.
Usability heuristics are the proven guidelines that help designers and developers create experiences that are user-friendly, accessible to all users, and punctuate an easy-to-use digital product. There are many angles to examine usability, yet with Jakob Nielsen’s 10 general principles for interaction design, your website can thrive in the digital sphere.

Visibility of System Status
One essential rule of thumb when it comes to usability is visibility of system statuses, or, how easily and effectively users can navigate and understand your digital product or website. This can be a myriad of things such as microinteractions that guide the user after an action, making relevant information visible to the user, and providing appropriate feedback. For example, this can include loading content, processing an action, or confirming a command has been executed. Visibility enhances their ability to make informed decisions and actions while interacting with an interface, website, and any other digital product.
Match Between the System and the Real World
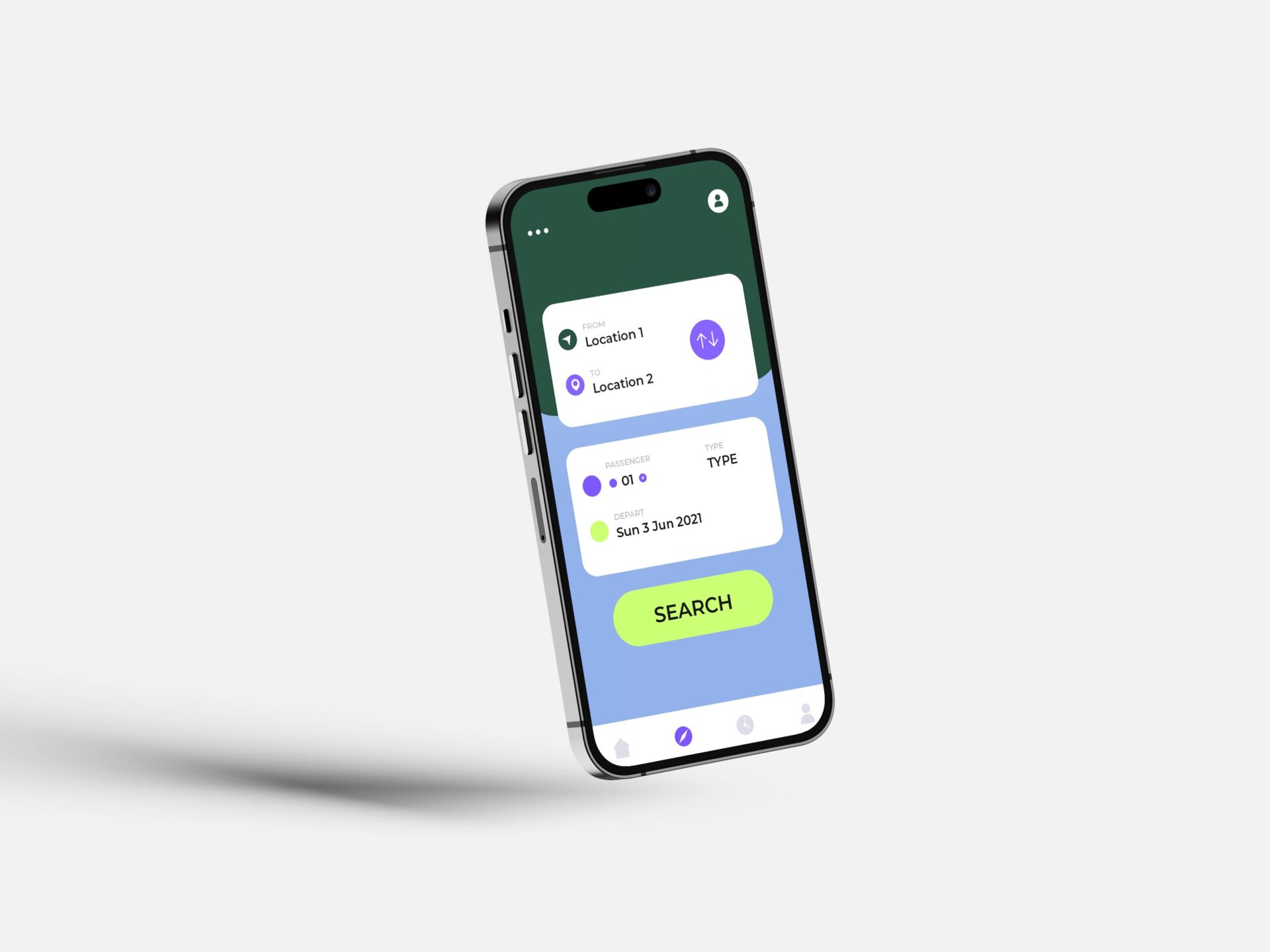
This heuristic simplifies how a user with interact will an interface regarding terminology and visual assets. Readability, for example, includes using words and vocabulary that are universally understood by most if not all users. Utilizing words that all users can understand versus using complex vocabulary that may confuse your audience on what the word is prompting, is the core of this guideline. This applies to iconography as well. Universally, an envelope icon means sending an email, or a house represents a homepage. These are conventionally understood, therefore replacing the email icon with a swirl, or the homepage icon with a circle can confuse your users on navigation.
User Control and Freedom
User control and freedom is all about allowing your users to take the reigns when navigating a website by allowing them to leave an unwanted action at their liberty without going through an extended process. The incorporation of “redo” and “undo” options or the ability to cancel an interaction are just some of the ways to allow control in the users’ hands.
Consistency and Standards
Consistency is one of the core factors that can lead to learnability. Consistency is a pivotal part of design, as it can reduce user confusion and provide a purposeful and organized experience. Consistency for example can be many aspects such as ensuring sizing is the same through a website for images, fonts, and headers, or that the color story is cohesive with a brand’s design language. This can even tap into individual pages such as ensuring navigation is consistent across the entire website.
Error Prevention

With usability comes usability testing to ensure that a web design is as seamless as possible. Errors are often unavoidable when designing and developing an interface, however, to truly ensure your website is at its most usable state, a cross-check and audit before a website launch is key. This helps prevent user frustration as they interact with a website from the get-go. Cross-checking across devices and platforms can help mend the issues before they arise on the user’s end.
Recognition Rather than Recall
Similar to visibility, recognition eases your users’ memory load as opposed to expecting your users to memorize certain aspects. Information that is required to use a design should be easy to detect and easily retrievable. This can include elements such as field labels or menu items.
Flexibility and Efficiency of Use

Flexibility in design allows users to interact with a website in ways that are most intuitive to them, whether through customizable interfaces, personalized workflows, or multiple ways to achieve the same task. This adaptability enhances the user’s sense of control and accommodates diverse user preferences and needs, making the web more inclusive. Efficiency, on the other hand, ensures that tasks can be completed with minimal effort and time, which is particularly important for expert users who seek to maximize productivity.
Aesthetic and Minimalism Design
Emphasizing content and visual design that focus on the essentials, rather than incorporating over-the-top and irrelevant information, is crucial for creating effective and user-friendly web experiences. This approach, often encapsulated by the principle of simplicity, ensures that users are not overwhelmed by excessive details or distracted by elements that do not contribute to their goals. This doesn’t mean innovative design has to be sacrificed, rather it simply means users can find their desired outcomes, whether that’s understanding content, making a purchase, or finding information.

Help Users Recognize, Diagnose, and Recover from Errors
Providing clear, constructive feedback when errors occur significantly enhances usability by enabling users to easily recognize, diagnose, and recover from mistakes. Using simple language to describe errors and offering direct solutions or actions helps minimize user frustration and confusion. For example, indicating incorrect form fields in red with a concise explanation ensures users understand the issue and how to fix it. This supportive approach maintains user engagement by making the interface more approachable and navigable, fostering a more positive overall user experience.
Help and Documentation
Effective help and documentation improve user experience by offering quick, clear guidance for troubleshooting and feature use. By providing accessible, concise resources, users can resolve issues and learn independently, enhancing their confidence and satisfaction with the product. Integrating help directly, like tooltips or contextual help, makes support intuitive and immediate, emphasizing a commitment to user empowerment.
Many guiding principles can strengthen a user experience, and usability heuristics are a great way to start.









